Shaping Jasmina Denner’s story through digital storytelling.
The Jasmina Denner website is a storytelling that captures the essence of connectivity, linking past, present, and future while conveying Jasmina’s diverse expertise in health, technology, and personal development. This digital space immerses users in her journey, highlighting her vision, and upcoming Longevity Intelligence book.
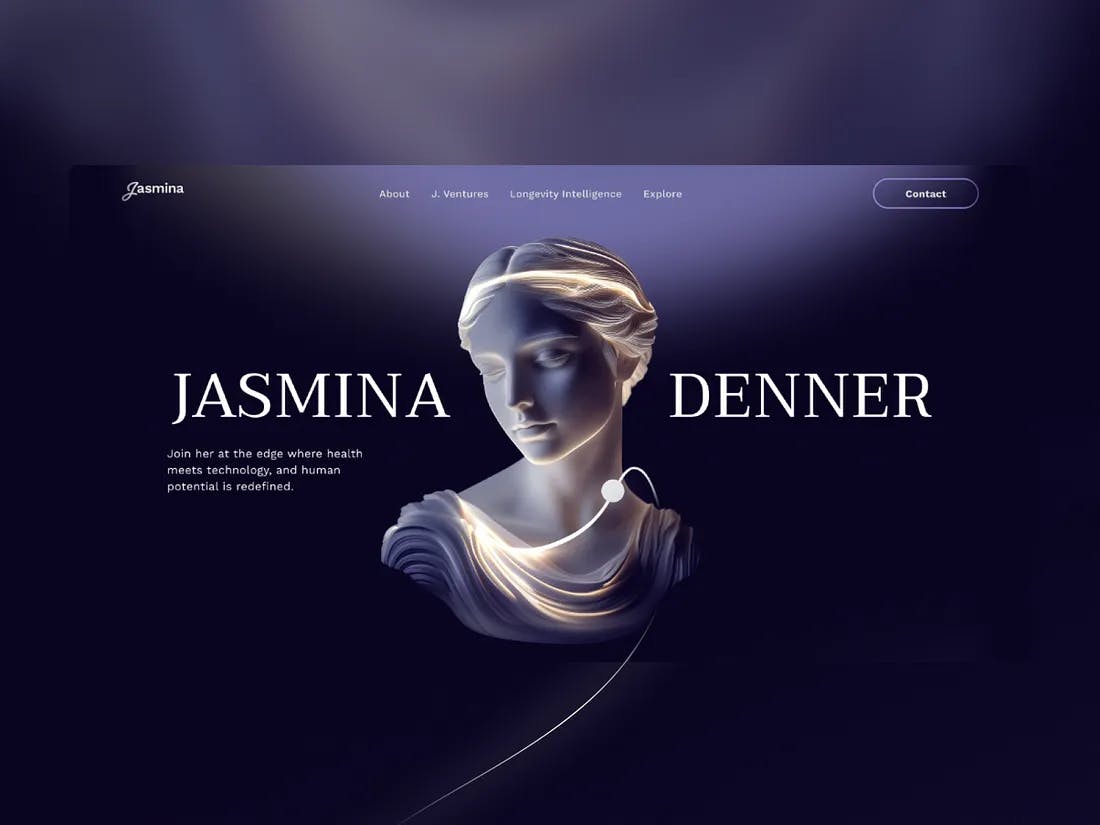
 Jasmina Denner Website
Jasmina Denner WebsiteCollaborative vision through a design workshop.
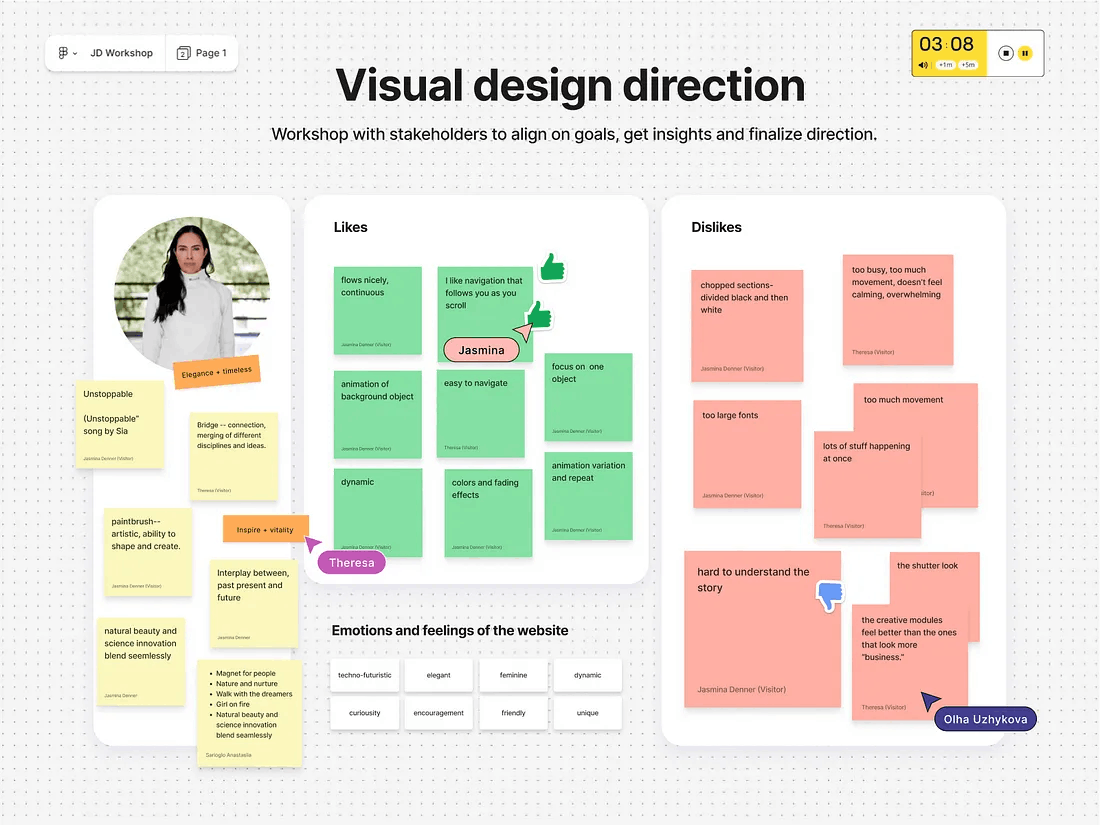
Before diving into the design, we conducted a detailed workshop with Jasmina to understand her core values, personality, and professional trajectory. Through various exercises, we captured key associations that shaped the foundation of the brand identity. Words like unstoppable, vitality, challenges, and inspire reflected Jasmina’s relentless drive and determination, while concepts like bridge (connection between disciplines) and interplay between past, present, and future emphasized the seamless merging of her work across multiple fields.
 Design Workshop
Design WorkshopWe explored what differentiates Jasmina by identifying unique aspects of her personality and work. Qualities like being science-driven, non-linear thinking, and her ability to inspire transformation through discipline came to the forefront. These insights directly influenced how the design would represent Jasmina as an individual: a visionary who applies holistic thinking to drive change while maintaining high standards in both her personal and professional life.
To ensure the website captured the right emotional tone, we identified specific emotions and feelings we wanted the site to evoke — techno-futuristic, elegant, feminine, and dynamic, while still feeling authentic, reliable, and informed. This informed every design choice, from the clean layouts to the interactive storytelling.
Connecting past, present, and future.
Jasmina Denner’s story reqired a digital space as bold and dynamic as her vision. At the heart of this project was the idea of connection — bringing together the diverse fields that shape her work. Engineering, science, and technology merge seamlessly with her passion for human development.
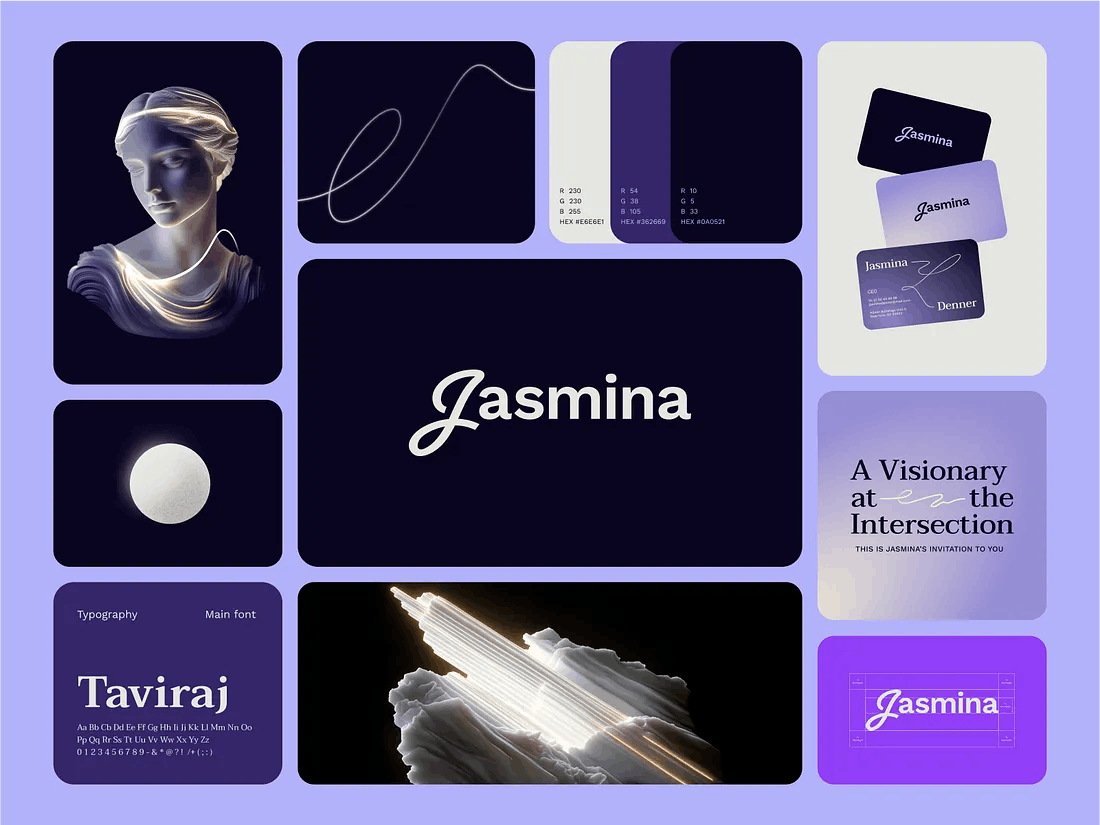
 Jasmina Denner brand identity
Jasmina Denner brand identityA design solution focused on visual connections and continuity.
Connecting lines as a main element of brand identity and website design.
A continuous line flows through the site, symbolizing the connection between Jasmina’s various roles. It represents her fluid movement across disciplines and the interconnectedness of her work. Complementing this is the pearl, a symbol of wisdom, feminine energy and transformation. Together, the line and the circle guide users through her story, creating a sense of motion and evolution as they navigate the website.
Statue graphics and timelessness.
At the forefront of the homepage is a statue-like digital sculpture, symbolizing Jasmina’s ability to bridge the wisdom of the past with the possibilities of the future. This figure embodies the timeless nature of her vision and creates a striking visual metaphor for her interdisciplinary approach.
Fluid transitions and interactive storytelling.
The design needed to reflect not only Jasmina’s interdisciplinary knowledge but also her forward-thinking nature. The website goes beyond simply presenting information; it immerses visitors in a journey, guiding them through Jasmina’s roles and ideas, while laying the foundation for the Longevity Intelligence movement. Every design element — from the line that connects her various roles to the evolving interactions — mirrors her vision for how technology can serve humanity.
The website employs smooth scroll-based animations and interactive elements to create a seamless user experience. Each section flows effortlessly into the next, allowing visitors to explore Jasmina’s personal story bringing digital storytelling to the next level. The transitions reflect her continuous journey of growth and evolution, providing an engaging way to discover her multifaceted expertise.
A spotlight on longevity intelligence and the upcoming book.
The Longevity Intelligence page has a distinct identity. As users scroll through this section, the background shifts to a light purple, highlighting the importance of the concept within Jasmina’s broader vision. This subtle design change emphasizes Longevity Intelligence as a key initiative, while also introducing her upcoming book, Longevity Intelligence, which offers a blueprint for living better in an AI-driven future. Together, these elements lay the groundwork for its development into a future platform and community.
A personal story told through interactive experiences.
The About page adopts an storytelling format, presenting Jasmina’s biography as an interactive interview. This dynamic approach allows visitors to engage with her story in a more personal way, turning her life and career into an evolving narrative that they can explore at their own pace.
A website built for an evolving story.
The Jasmina Denner website achieves its goal of being more than just a digital presence — it’s a reflection of her ever-evolving story. By combining immersive design, interactive elements, and personal storytelling, the site provides a strong platform for her current work while remaining adaptable to future developments, such as the launch of her Longevity Intelligence initiative.
The project successfully translates Jasmina’s interdisciplinary expertise into a cohesive digital experience, helping her connect with a wider audience and establish her voice in the health and technology sectors. As her journey continues, the website will be a living, adaptable space that evolves with her ideas, ensuring that her vision remains both relevant and accessible.
Here you can find more examples of craft storytelling websites:
- Noomo XR - Behind the scenes of creating an engaging storytelling website.
- Jasmina Denner - an engaging storytelling website that captures the essence of connectivity, linking past, present, and future. Learn more insights in the Case Study.
- Noomo Beat - an immersive 3D AI audiovisual experience for brand activation. Read Case Study.
- Noomo Labs — a place for cutting-edge immersive experiences, 3D websites, AR activations, and interactive web experiences. Read about what was happening behind the scenes in this article.
- The Silly Bunny — A highly immersive and interactive website for children’s book, with AR experiences and 3D animations. (You can find more details in our Case Study and do not forget read our article How to create an immersive website with AR and 3D.)
- ITG Digital — a craft and creative website for SaaS product.
- Middle — a fintech website for a game-changing digital platform for the mortgage industry in Australia. (You can find more details in our Case Study)
- OrCad — an enterprise website design built with Webflow. (You can find more details about design process in this article How to effectively implement 3D animation on a website and, of course check our Case Study)
- Design director portfolio website (You can find more details about design process in this article Beyond Pixels and Code: Crafting your unique story trough creative website design.
- Cathey & Miles attorneys website — Craft website design for a law firm.
- Digital storytelling as the main way to tell your brand story.