A storytelling website goes beyond beautiful visuals — it turns a brand’s purpose and personality into an emotional, interactive experience. The best storytelling websites don’t just communicate information; they create moments of connection. This guide breaks down how to craft a storytelling website that feels premium, intentional, and unforgettable.
In the digital age, websites are the canvases on which brands paint their stories. More than just arrangements of pixels, fonts, and images, each website carries a unique narrative waiting to be unfolded. This narrative not only distinguishes a brand from its competitors but also resonates with its audience on a personal level, transforming viewers into loyal customers.
With goals ranging from lead generation to knowledge sharing, the essence of a successful website lies in its ability to narrate a compelling story.
 the best examples of creative storytelling websites
the best examples of creative storytelling websitesThe foundations of a storytelling website.
Storytelling elevates a website from functional to memorable. It explains who the brand is, what it believes, and why users should care — without relying on long paragraphs.
A creative storytelling website transcends traditional design paradigms by weaving a brand’s ethos, values, and vision into a coherent narrative that engages and inspires. It’s an opportunity for brands to showcase their uniqueness, not just through what visitors see but how they make them feel. The inception of such a website doesn’t start with technical aspects like coding or design aesthetics but with “THE idea” — the core story you wish to tell.
Key Principles for Creating a Storytelling Website:
1. Start with THE Idea.
A powerful story begins with a single, defining idea — the creative core the entire website revolves around.
Before diving into design elements, pinpoint the core idea or story your brand wants to convey. This story should be distinctive enough that applying a competitor’s logo to your website would make it lose its essence. It’s about infusing every detail with purpose and ensuring they collectively narrate your unique brand story.
Los Angeles based Creative Agency website design
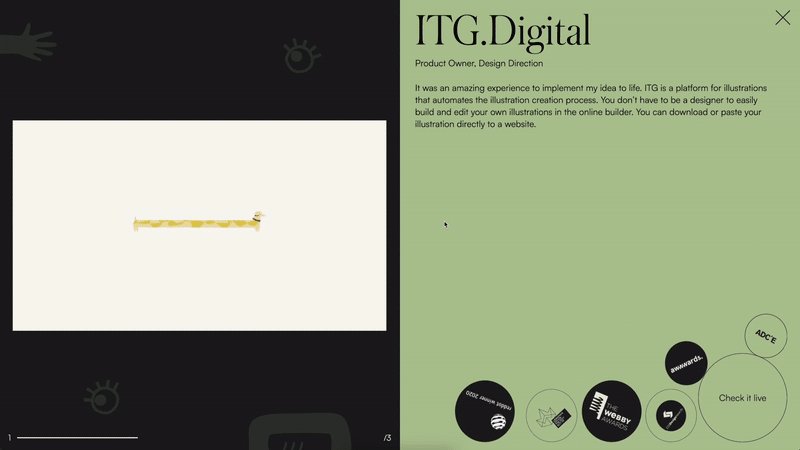
Example: Noomo Agency website
It is a great example of digital transformation and storytelling. Each design detail and interactive piece adds to the story, using the latest technology and creative ideas to draw people in.
The site is easy to navigate, filled with engaging content, and interactive, making it a perfect example of how to share a brand’s journey and growth. Noomo’s change is a big moment for them and shows other brands how to share their own stories effectively.
Read more about redesign of creative agency website.
2. Authenticity above everything.
Storytelling only works when it reflects the brand’s real personality — not a fabricated identity.
The story told should be genuine and reflective of the brand’s true values and mission. Authentic storytelling builds trust and establishes a deeper connection with the audience.
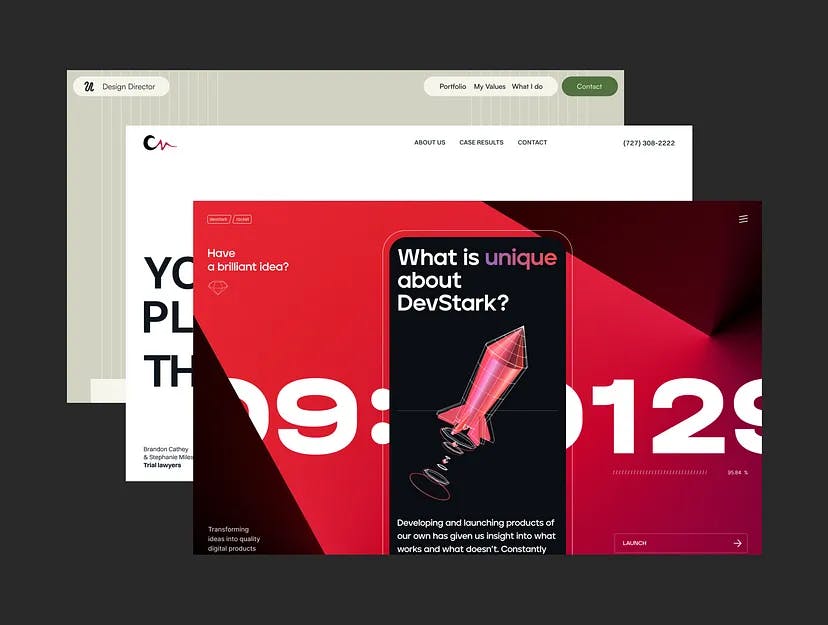
Example: The Cathey Miles Law Firm’s website
It stands out for its ability to humanize and demystify legal services through design and storytelling. This unique website design differentiates Cathey & Miles from other law firms. It represents them as possessing enough wealth and power to wear jeans and sneakers, illustrating that they are not your typical, mundane lawyers. They love what they do and have fun doing it. While this may sound unusual for a law firm, having fun does not equate to being unprofessional. It means they are strong enough to push barriers and do what it takes for their clients while enjoying their work.
The website challenges preconceived notions about law firms by inviting users into a story that is both informative and engaging, making legal assistance feel more accessible and personal.
Read more about website design for attorneys.
3. Details that shape emotion
Typography, colors, motion, pacing, and layout are storytelling tools — not decoration.
From layout to typography, every design element should contribute to the story. The choice of colors, fonts, and imagery should not only be visually appealing but also convey the brand’s message and evoke the desired emotions in the audience.
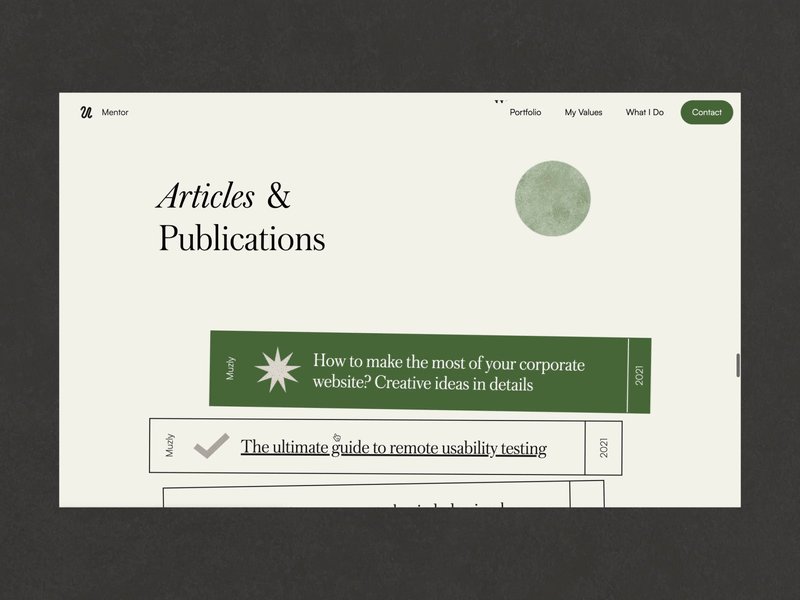
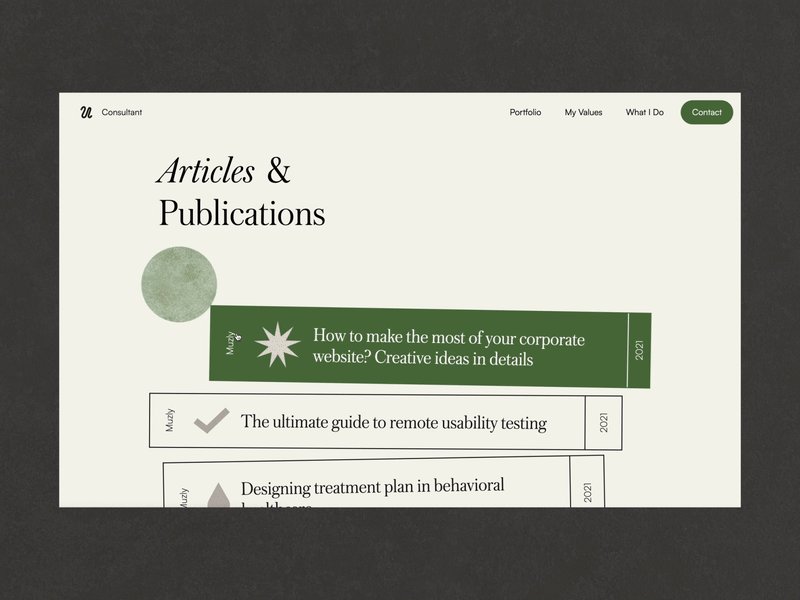
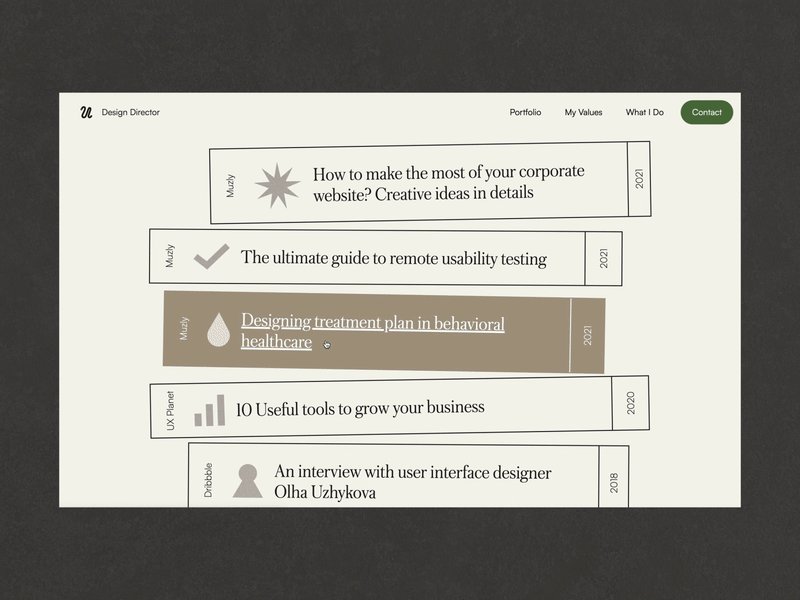
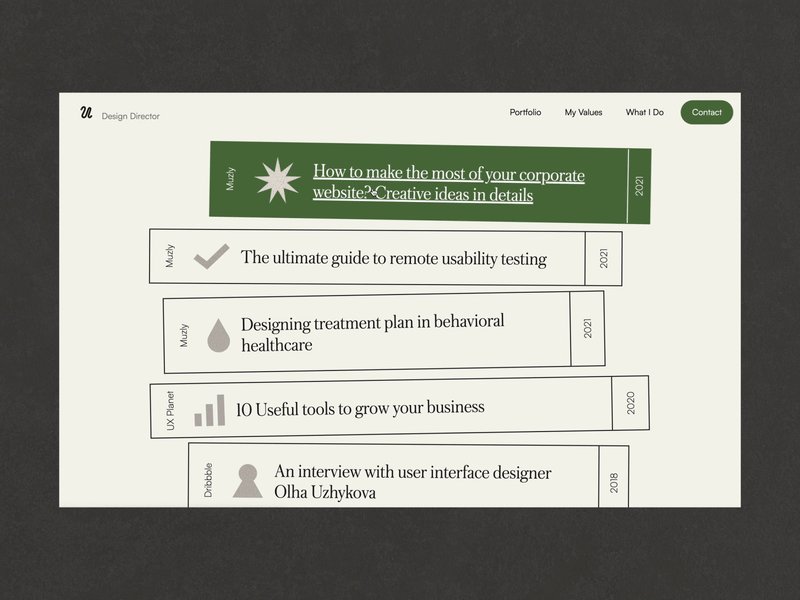
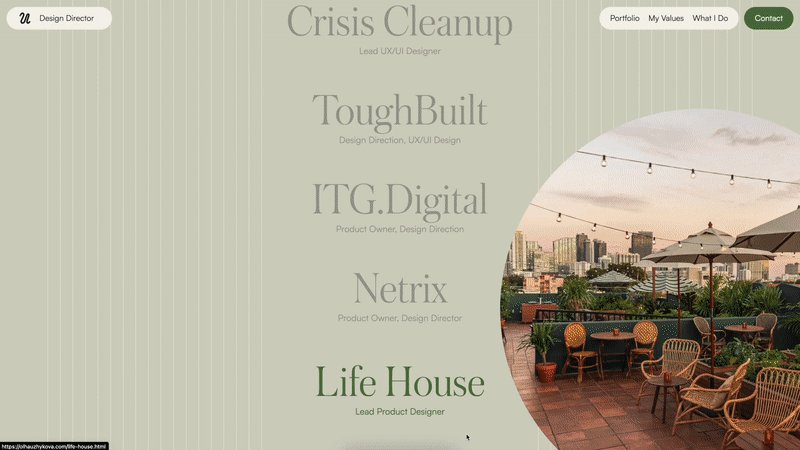
Example: Olha Uzhykova’s portfolio website
It is a masterclass in personal brand storytelling website. The use of cultural and personal symbolism — like the clever nod to her surname with snake motifs and the Japanese aesthetic — infuses the site with layers of meaning. The decision to incorporate elements reminiscent of her identity and profession, such as the sensei concept, elevates the user’s experience from mere browsing to engaging with a story.
 Creative animation on storytelling website
Creative animation on storytelling websiteThe website’s design, with its focus on textures and animations that respond to user interaction, not only showcases her expertise and services but does so in a way that is intimately connected to her personal journey and creative philosophy. This alignment of design and narrative, where every element serves a purpose, exemplifies storytelling that is both deeply personal and professionally resonant.
 Best example of portfolio website design
Best example of portfolio website designRead more about unique portfolio website design.
4. User experience as storytelling.
The way users move through the website is part of the story. Engaging, intuitive, and seamless interactions ensure that the story unfolds in a way that captivates and retains the audience’s attention.
Example OrCAD’s website
This website demonstrates the effectiveness of 3D technology in website storytelling by making complex information accessible and engaging. The interactive 3D models serve not just as visual aids but as integral parts of the narrative, allowing users to engage with the content on a deeper level.
This interactive approach to storytelling not only aids in understanding but also in retention, as users are more likely to remember information that they have interacted with. OrCAD’s use of 3D elements showcases how technological innovations can be harnessed to tell a story that is both informative and captivating.
5.Innovation & creativity that builds immersion.
Immersive storytelling uses motion, 3D, illustration, or AR not as gimmicks — but as narrative tools.
Employing innovative design techniques and creative storytelling can distinguish your website from the rest. This could mean integrating interactive elements, animations, or even AR and 3D to make the story more immersive.
Learn more about Increasing User Engagement with 3D, AR, and Immersive Web Experiences.
Example The Silly Bunny’s website
It exemplifies the power of interactive storytelling through advanced technology. By leveraging AR and 3D, the site transforms the user’s journey into an immersive experience that goes beyond traditional navigation.
This digital playground invites users to explore and interact, making each visit a unique adventure. The use of cutting-edge technology not only captures the user’s attention but does so in a way that enriches the brand’s narrative, creating a memorable experience that enhances engagement and reinforces the brand’s innovative spirit. This website also uses creative 2d and 3d illustrations making it memorable and building deep connection with the book.
Read more about creating an interactive and immersive website with AR and 3D for children’s book.
The power of micro-interactions.
Small animations create emotional connection by making the story feel alive. Use animations to draw attention to key information, guide the user’s journey through the site, and provide feedback for user actions. This dynamic interplay between the user and the interface ensures that the website’s story is not just seen but experienced. The use of animations extends beyond functionality; it’s a form of visual storytelling that complements the written narrative and imagery. Through carefully choreographed movements, the website unfolds like a story, with each scroll revealing a new chapter. This approach not only captivates the user’s attention but also enhances the overall narrative, making the brand’s message more memorable.
Example Jasmin Denner’s website.
This website stands as an exemplary model of how micro-interactions and animations can elevate the storytelling experience on a digital platform. The website, with its seamless integration of interactive elements, creates a dynamic environment that engages users from the moment they arrive. What sets Jasmina Denner website apart is its sophisticated use of micro-interactions, bringing to live the idea of connectivity — bringing together the diverse fields that shape Jasmina's work. The interactions with the line not just aesthetically pleasing but also functionally intuitive, guiding users through the process in a way that feels both engaging and effortless. Learn more insights about this project in the Case Study.
What the best storytelling websites have in common
- A clear, unique central narrative
- Authenticity and emotional truth
- Strong visual symbolism
- Consistent tone and identity
- Purposeful motion and transitions
- Interactive elements that support (not overshadow) the story
- High craft and attention to detail
•••
Written by the Noomo Team — award-winning designers, creative developers, and strategists specializing in storytelling websites, immersive 3D experiences, and high-end digital brand transformations.
We build websites and brand activations for category-leading companies across tech, fintech, AI, health, and culture. Our projects are known for craft, narrative, and advanced technical execution.
More examples of storytelling websites:
- Golden State Warriors and Coinbase fun collectible. - An engaging 3D microsite that made the NFT minting process both intuitive and accessible for Golden State Warriors fans.
- Noomo ValenTime - an immersive storytelling about love.
- Noomo Beat - an immersive 3D AI audiovisual experience for brand activation. Read Case Study.
- Noomo Labs - a highly interactive 3D website with outstanding quality of 3d rendering and animations.
- Digital activation experience for Coinbase and LA Clippers - Bringing the energy of game night into fans’ hands.
- The power of digital storytelling or how to tell the story without words.
- The future of XR - an interactive and fun illustrated storytelling website. (You can find more information about this project in this article Behind the scenes of creating an engaging storytelling website.)
- How to create an immersive website with AR and 3D.)
- How to effectively implement 3D animation on a website and, of course check our Case Study)
- Design director portfolio website (You can find more details about design process in this article Beyond Pixels and Code: Crafting your unique story trough creative website design.
- Check out The best websites that use creative illustrations.
- How 3D configurators help brands increase engagement and improve user experience.
- Digital storytelling as the main way to tell your brand story.