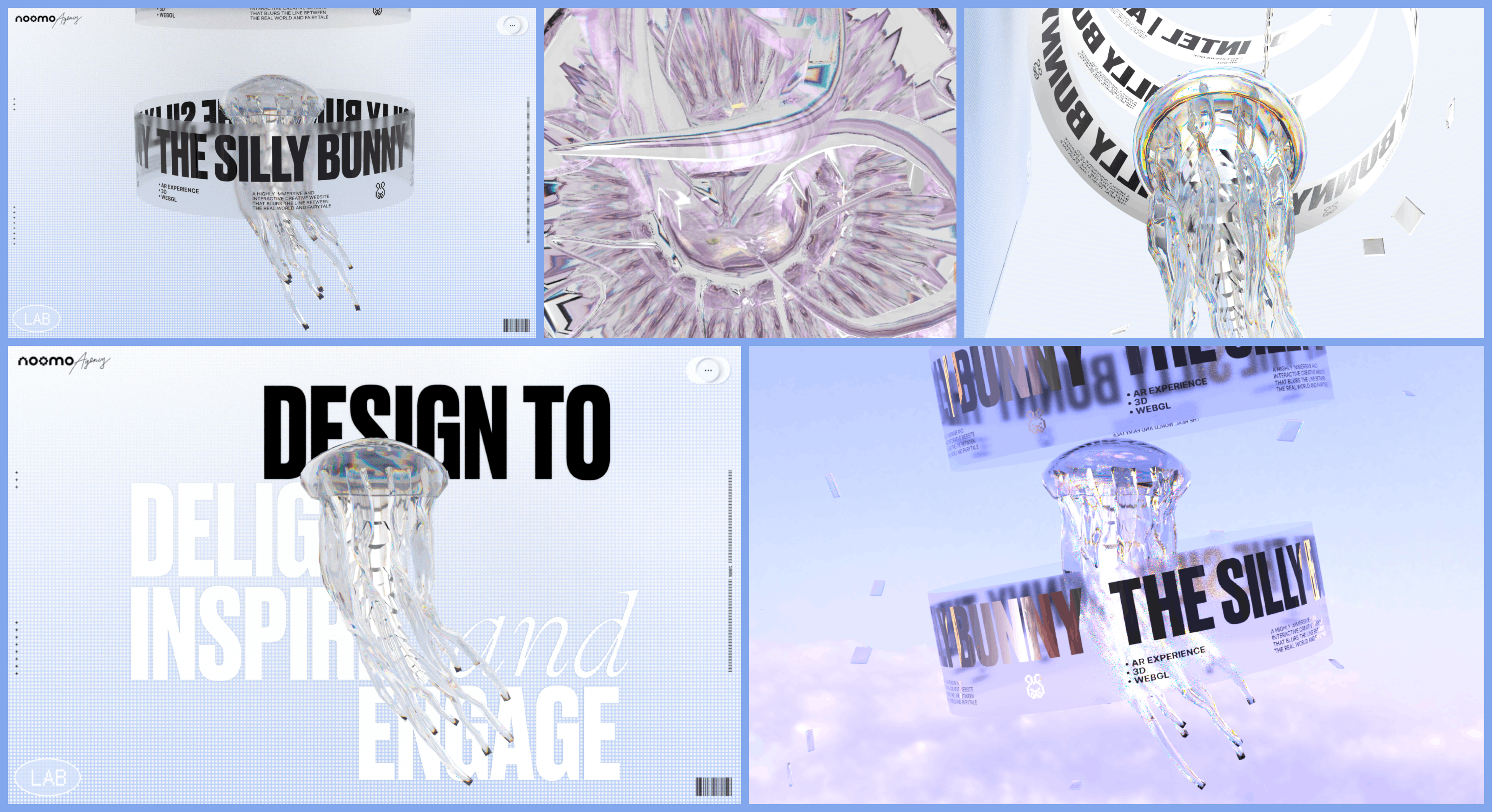
We are exited share a new immersive 3D website for Noomo Labs — a place for cutting-edge immersive experiences, 3D websites, AR activations, and interactive web experiences.
The idea behind.
As a creative design agency, we at Noomo, thrive on experimenting with new technologies. From AR and AI to pushing the boundaries of web 3D, our passion lies in constant innovation. Recognizing the need for a dedicated space for these experiments, we decided it was time to create the Noomo Labs website.
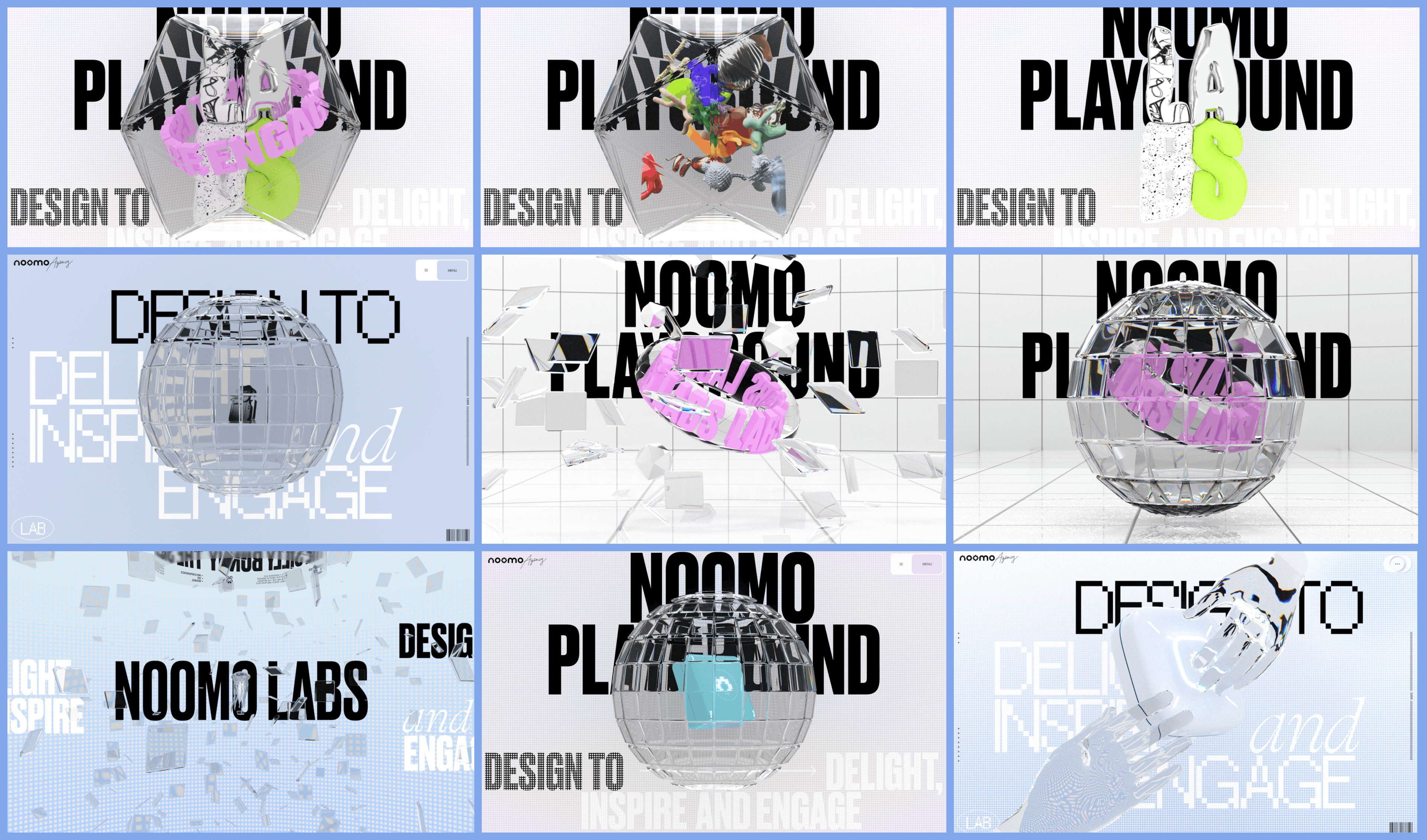
We brainstormed extensively on the look and feel, exploring various concepts and ideas. The goal was to create a memorable, dynamic website that felt like a lab or playground — constantly evolving and changing. Ideas ranged from a box revealing experimental results to a 3D interactive controller.
 Noomo Labs design explorations
Noomo Labs design explorationsUltimately, we chose to use glass as a key element, connecting it to our main website and embracing the challenge of rendering glass in 3D web environments. After much experimentation, we landed on the idea of a jellyfish.
Why a jellyfish? It represents constant movement and transformation, just like us. Its hypnotic, magical motion is unique and memorable. Actually, there was one more thing. Our CEO pushed the idea of jellyfish during one of our meetings, saying, “Everyone loves jellyfish.”
 3D Jellyfish design explorations
3D Jellyfish design explorationsWelcome the Jellyfish.
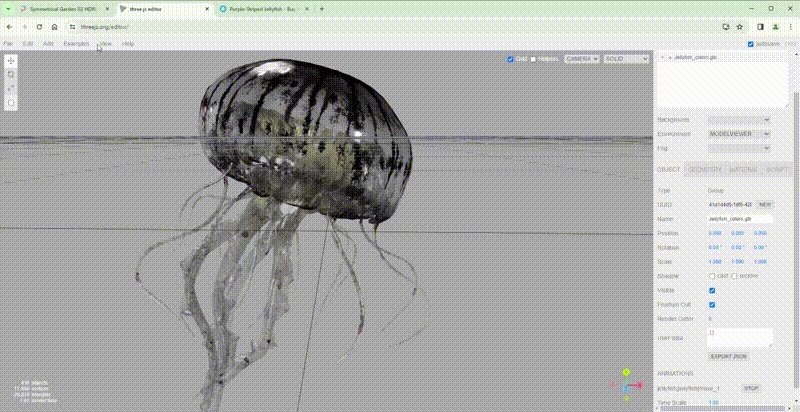
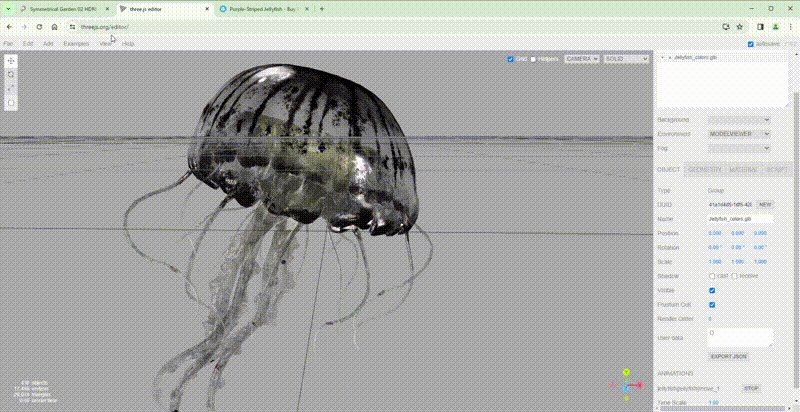
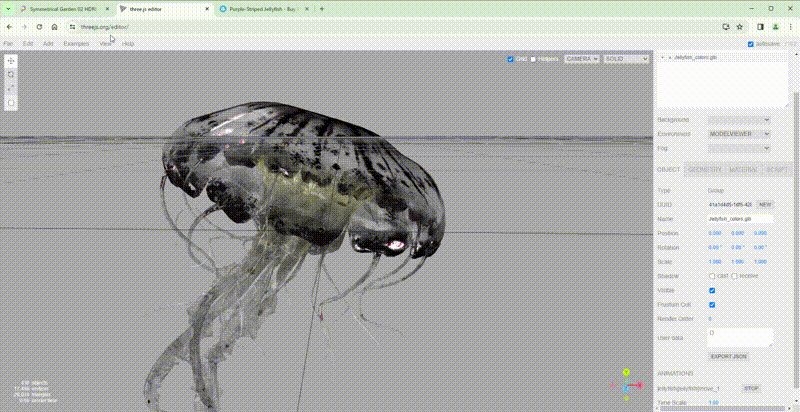
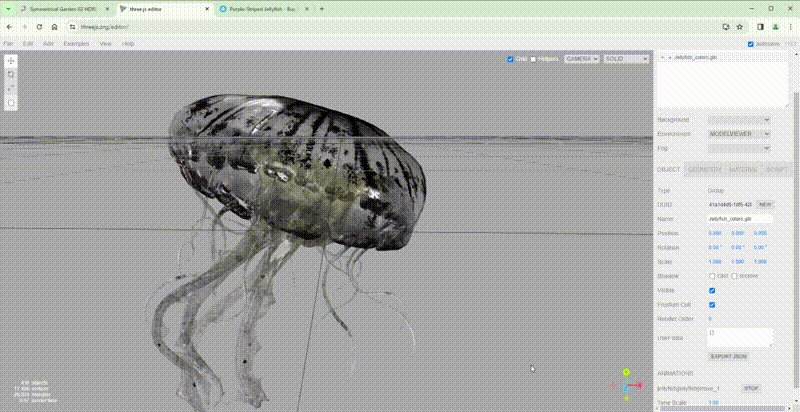
Creating a high-quality 3D rendering of the jellyfish on the web was a challenging process. Our initial attempts failed, but persistence led us to success. The right model, lighting, texture, and a lot of experiments resulted in the perfect jellyfish.
 3D rendering
3D rendering Experiments with 3d glass in web
Experiments with 3d glass in webWe combined two different meshes with distinct materials — one with a jellyfish texture and the other with a modified glass material. The result is a stunning visual effect, showcasing extraordinary quality in glass rendering.
 3d jellyfish animation
3d jellyfish animation3D Animations and Interactions.
The next crucial aspect was animations. We were initially concerned that the jellyfish’s movement during scrolling might appear awkward, especially when scrolling back. It was challenging to gauge the effect without actually implementing the on-scroll animation. Fortunately, our concerns were unfounded, and the animations flowed seamlessly.
When you launch the website, you are greeted by the jellyfish encased in a glass sphere, symbolizing the birth of an idea and the unveiling of something new and exciting. To create this sphere, we used physics based on Cannon.js. An invisible mesh calculates the centers of the polygons on these meshes, adding and properly aligning planes at the locations of the polygons. We played with topology and optimization to achieve the desired effect.
The sphere shatters into small pieces that follow you throughout the website. We debated whether to keep these pieces, but ultimately decided they added a dynamic, ever-changing element. Each time you launch the website, these pieces will be in different places due to real physics, contributing to an atmosphere of constant change and evolution.
We aimed to create a narrative that embodies the spirit of labs, movement, and continuous evolution. The jellyfish, freed from the glass sphere, guides users through our key projects, swimming through 3D rings. The bottom-to-top scroll emphasizes the jellyfish’s journey through these cases.
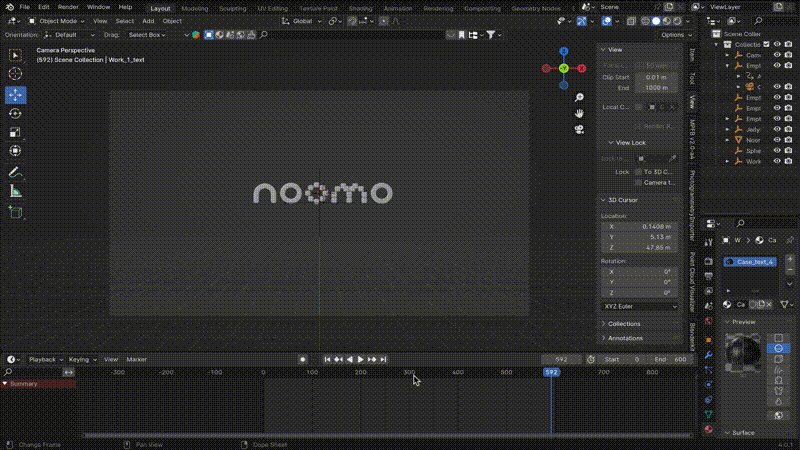
In the final interactive experience, users can play with 3D balls to reveal our logo. This added layer of interactivity aligns with the immersive, dynamic nature of the entire website. Noomo Labs is about continuous exploration and interaction, embracing new ideas and experimentation. It reflects our approach and who we are.
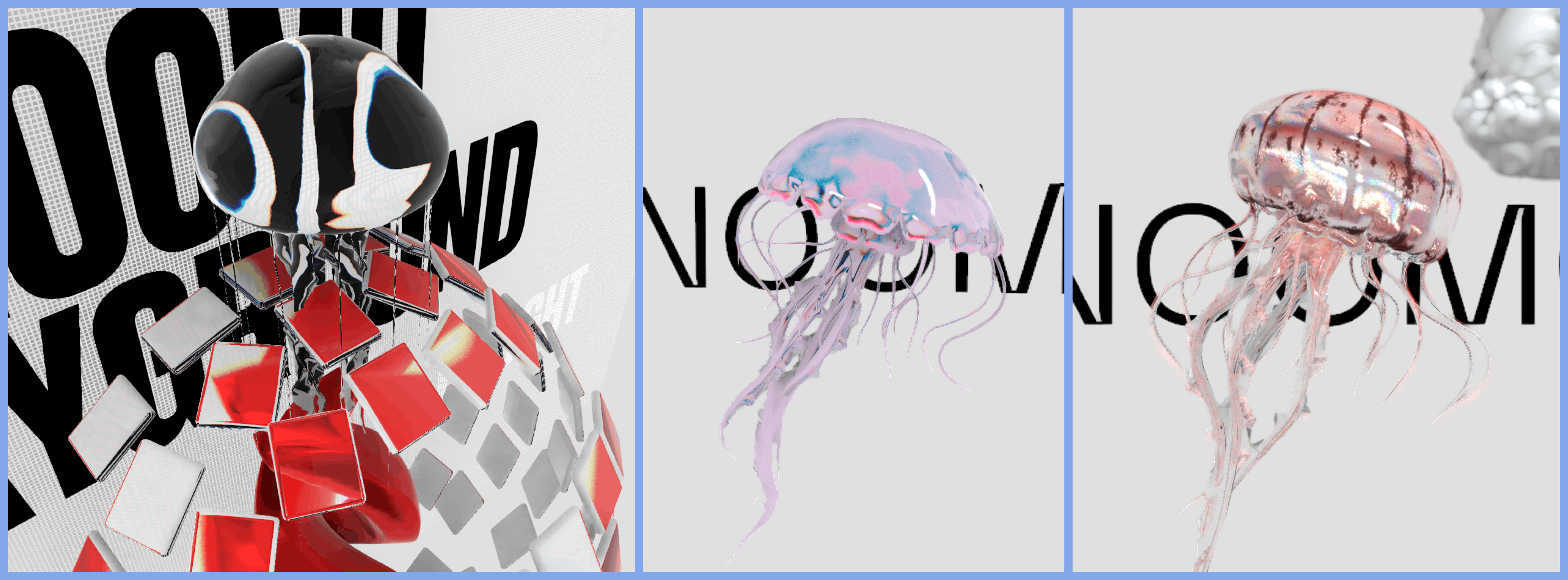
Not only a visitor but a creator — Jellyfish 3d customization.
As the website neared completion, we faced a dilemma: what color should the jellyfish be? Our team was divided — some preferred soft, subtle hues, while others leaned towards vivid, bright colors. After days of deliberation, an idea struck: why not let users decide?
We implemented a customizer that allows users to change the jellyfish’s glass color, texture color, texture opacity, and reflectivity. This custom jellyfish configuration is saved for the duration of the user’s session, even as they navigate different pages.
This interactive feature was a hit. Users love customizing their jellyfish, which significantly increased the time spent on the website, averaging almost two minutes per visit.
Create your own custom jellyfish and watch it swim across the website. Go and check it out yourself at labs.noomoagency.com.
Optimization and putting performance on the first place.
This website is not only highly interactive and fun to explore but also optimized for high performance. Creating a mind-blowing website is essential, but ensuring it works quickly and smoothly across different devices is equally important.
For the main page, we avoided using post-processing effects, achieving great visuals without them. We also created three different types of glass, each visually best for specific scenes, but we disable the ones not visible to the user to avoid recalculations. All geometry was optimized to maintain a great visual while simplifying the structure to achieve better performance.
For mobile devices, we significantly reduced the quality of the glass while making this downgrade in quality almost invisible to users. We also lowered the number of simulations and physics calculations.
These optimizations allowed us to achieve incredible speed on mobile while retaining all 3D elements, smooth animations, and transitions.
Sound design for the website.
Sound adds an immersive layer to the website without overwhelming users. Subtle sound effects, like the sound of the glass sphere appearing, and calm background music complement the jellyfish’s movements, creating a harmonious experience.
Behind the scenes. Insights into creating an immersive 3D website with 3D glass and 3d animations
Creating the website involved meticulous planning and execution. We used Three.js and GSAP for animations, avoiding React three fiber to maintain flexibility. Blender was used for animations, and Nuxt served as the main framework.
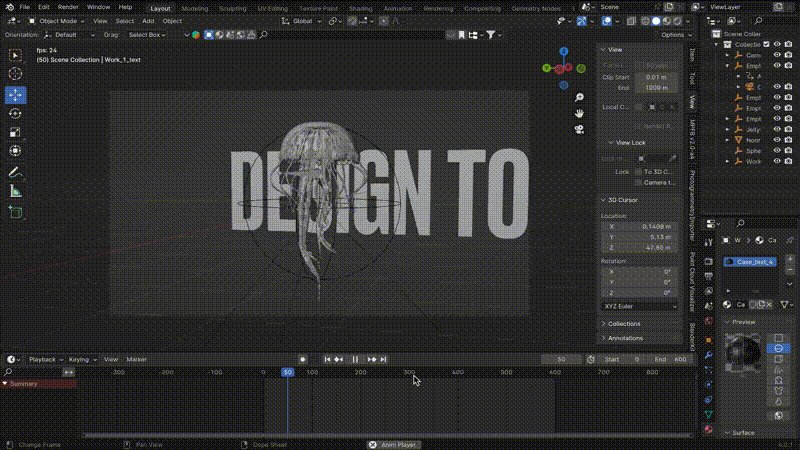
Big part of the process was motion design. All 3D elements were assembled in one scene, with non-interactive animations baked in Blender. Camera movements were particularly challenging, requiring precise animation to ensure smooth transitions.
To achieve desired visual and 3d motion effects we did a few important things:
- All 3D elements used on the page needed to be gathered in one scene and positioned as they would appear live on the site.
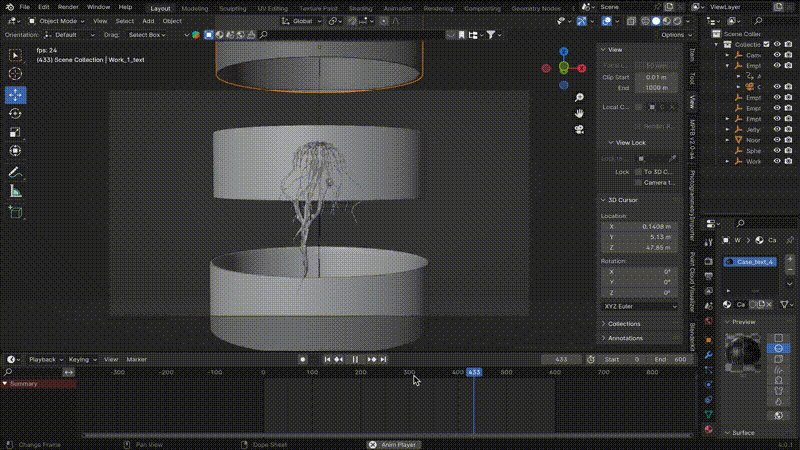
 3d scene in blender
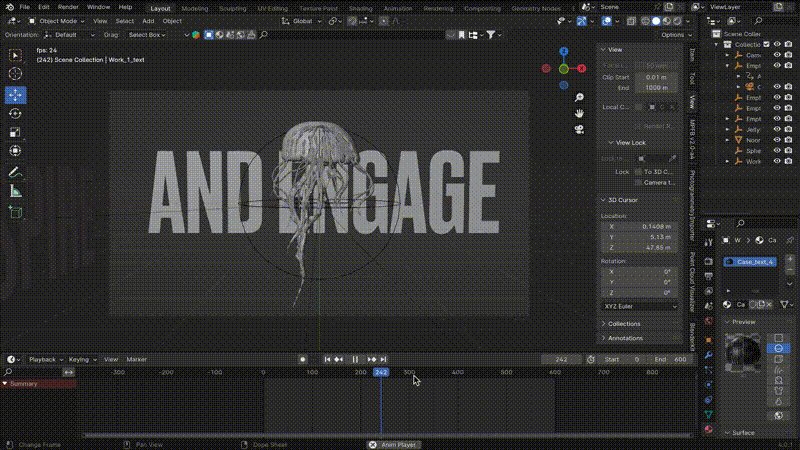
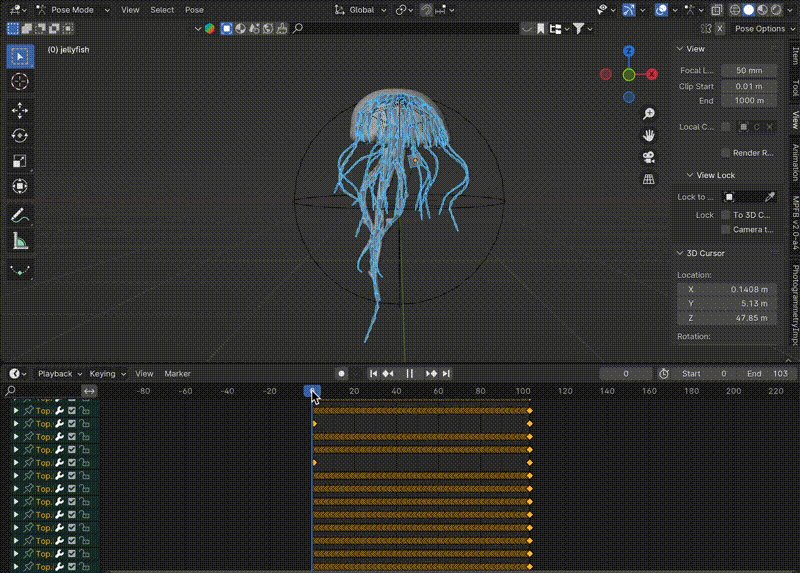
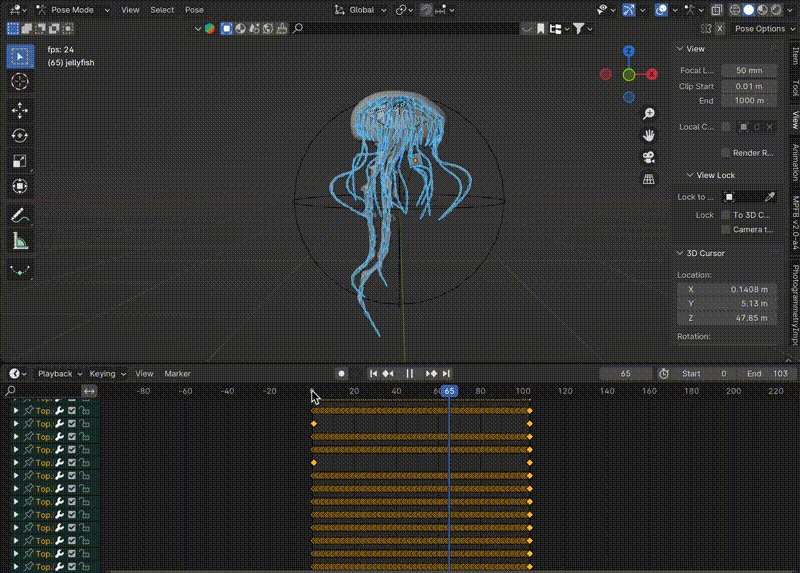
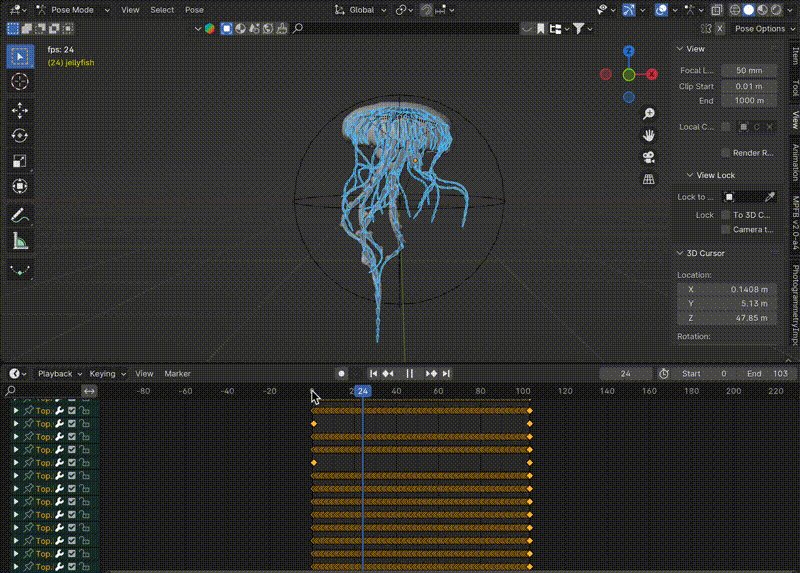
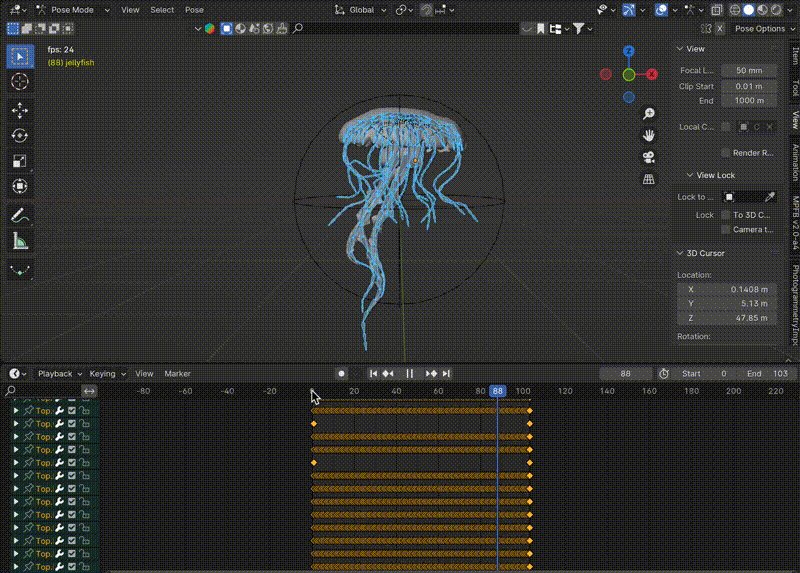
3d scene in blender- All non-interactive animations had to be created in Blender and baked. This included camera movement animations, jellyfish animations, the jellyfish’s movement across the scene, and word movement animations.
 All non-interactive animations had to be created in Blender and baked
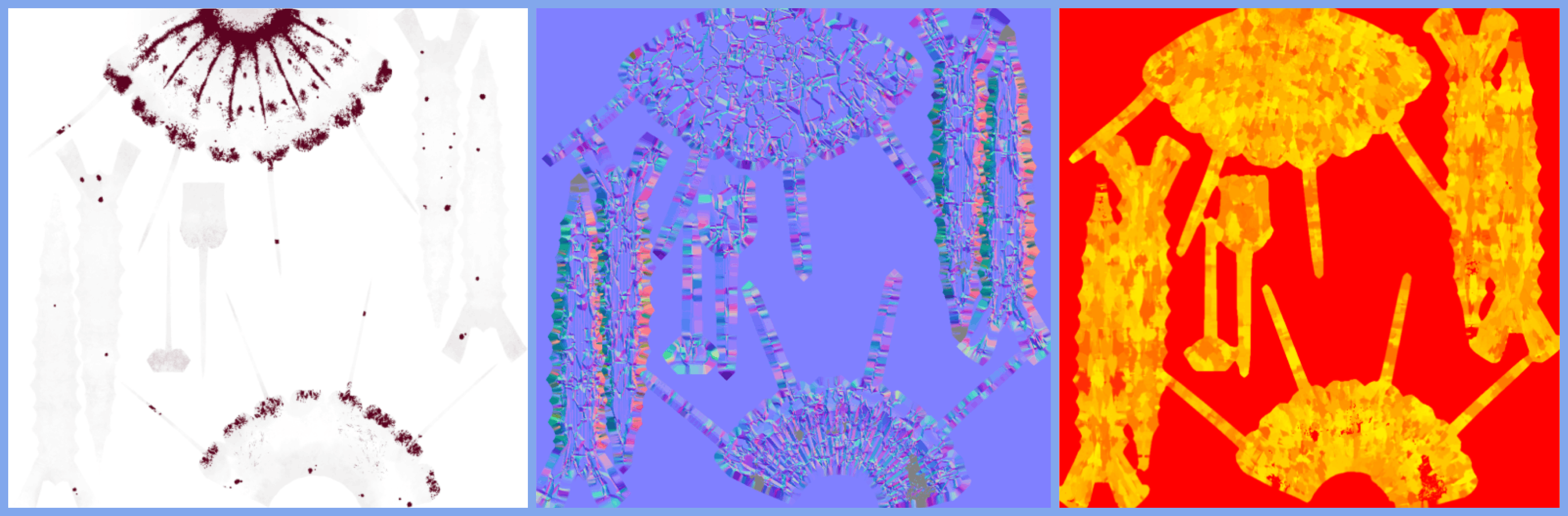
All non-interactive animations had to be created in Blender and baked- The same applied to materials. All materials not added via site code were baked into textures and Blender files. This involved both individual objects and background textures.
 All materials not added via site code were baked into textures and Blender files
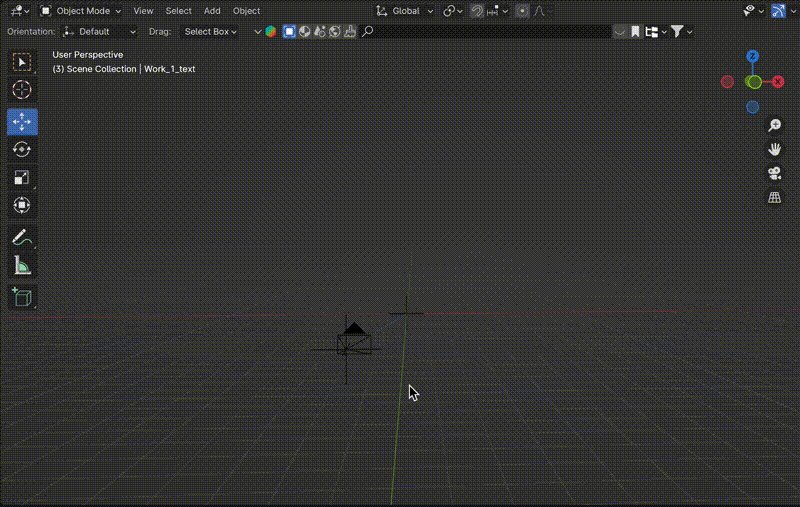
All materials not added via site code were baked into textures and Blender files- The most challenging part was the camera movement animation. To ensure correct camera movement, the camera was attached to two Empties. One was placed at the focal point of the camera’s movement, and the other animated the camera object itself.
 Camera movement animation
Camera movement animationJoin us on this fabulous journey, and see how we transform the digital landscape, one jellyfish at a time. Discover how each interaction, each customized element, and each innovative feature is designed to captivate and inspire at Noomo Labs.
More about immersive experiences and 3d websites:
- Best 3D Websites, with 3d Animation and AR
- Brand Strategy for Web3: Сreate brand identity for the future.
- How to create epic animations and interactions for any interface.
- Crafting the Best Storytelling Website.
- Increasing User Engagement with 3D, AR, and Immersive Web Experiences
- How 3D configurators help brands increase engagement and improve user experience.