The digital landscape is rapidly evolving, and with advancements in 3D graphics, augmented reality (AR), and immersive technologies, websites are no longer static pages but dynamic, interactive experiences. These technologies have revolutionized user engagement, transforming passive viewers into active participants in a brand’s narrative. Here’s how 3D elements, along with AR, can significantly enhance user engagement and provide immersive experiences on the web.

The Impact and power of 3D Websites.
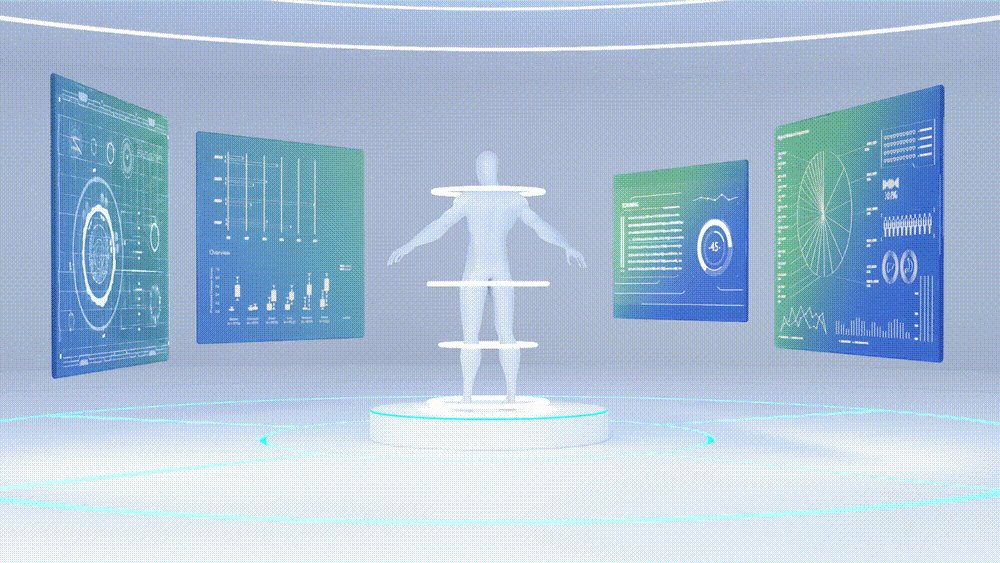
So, what is a 3D website? A 3D website is an innovative digital platform that leverages three-dimensional graphics to create an immersive and interactive user experience. Unlike traditional 2D websites, a 3D website offers a dynamic environment where users can navigate and engage with content in a more intuitive and engaging way. This technology transforms the way users interact with information, allowing for a deeper level of engagement through visually compelling and interactive elements. By integrating 3D models, animations, and spatial navigation, these websites offer a richer, more captivating user journey, pushing the boundaries of digital interaction and enhancing overall user satisfaction.
Enhancing engagement with 3D websites.
3D elements on websites can turn a simple product showcase into an interactive exploration, increasing user engagement and conversion, allowing users to view products from every angle, zoom in for finer details, or see the product in action. This level of interactivity not only holds the user’s attention longer but also aids in better understanding the product, leading to higher conversion rates. For example, a real-time 3D model of a sneaker allows users to appreciate the craftsmanship and design up close, making the online shopping experience akin to examining the product in a physical store.
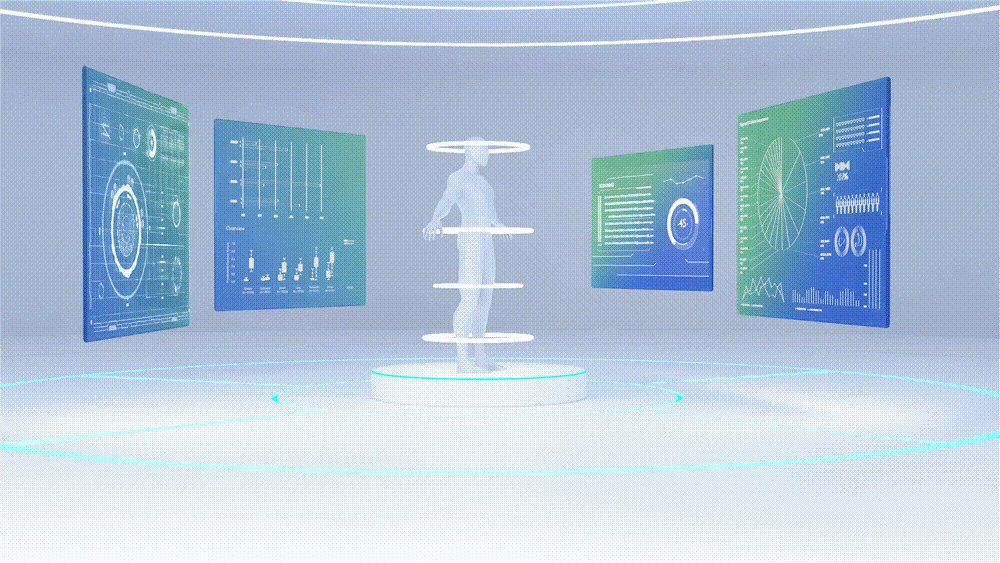
 3D animation on website
3D animation on websiteAugmented reality: bringing products to life.
Augmented Reality (AR) takes 3D interactivity a step further by overlaying digital information onto the real world. AR websites can enable users to visualize products in their own environment, like seeing how a piece of furniture looks in their room before making a purchase. This not only engages users in a novel way but also helps reduce the uncertainty associated with online shopping, thereby enhancing user satisfaction and loyalty.
Creating immersive experiences.
Immersive web experiences through 3D and AR can captivate users by transporting them into different worlds or scenarios, deeply engaging their senses and emotions. For instance, The Silly Bunny’s website uses AR and 3D to create an enchanting world that users can explore, making the web browsing experience memorable and enjoyable. This level of immersion can significantly increase the time users spend on a site, fostering a deeper connection with the brand’s narrative.
Advantages and considerations of using 3D and AR on website.
Advantages:
- Increased engagement: Interactive 3D models and AR experiences are more likely to captivate users’ attention and retain it, leading to longer session durations and deeper brand engagement.
- Enhanced understanding: By enabling users to interact with products in 3D or visualize them through AR, brands can provide a clearer understanding of their offerings, potentially leading to better customer satisfaction and fewer returns.
- Memorable experiences: Immersive and interactive web experiences are memorable, making it more likely for users to return to the site or recommend it to others.
Considerations:
- Performance and accessibility: Implementing 3D and AR requires careful consideration of website performance. High-quality 3D models and AR experiences can be resource-intensive, potentially slowing down the site for users with lower bandwidth or less powerful devices.
- User interface design: The design of the interface for interacting with 3D models or AR should be intuitive and seamless to prevent user frustration, ensuring the technology enhances rather than hinders the experience.
- Balance between innovation and usability: While 3D and AR can significantly enhance a website, it’s crucial to balance innovation with usability, ensuring that the site remains accessible to all users, including those who may be less tech-savvy.
Methods of implementing 3D on websites.
1. 3D videos.
These are pre-rendered visuals that play out on the website, showcasing products or concepts in a cinematic style.
- Advantages: High-quality 3D videos can provide a controlled narrative and cinematic quality to the story being told, ensuring the viewer experiences the vision exactly as intended.
- Disadvantages: They lack interactivity, limiting user engagement. They can also significantly increase the loading time of the website.
 3d animation website
3d animation website2. Image sequences.
This method involves displaying a sequence of images that simulate a 3D rotation or animation when scrolled or interacted with by the user.
- Advantages: They offer a semblance of interactivity and are lighter on resources compared to videos, improving load times.
- Disadvantages: The user experience is limited to predefined animations, and the illusion of 3D can break if the image sequence is not smooth.
3. Real-time 3D scenes.
These are fully interactive 3D models or environments that users can manipulate directly through the browser.
- Advantages: This approach offers the highest level of interactivity and immersion, allowing users to explore products or narratives in depth.
- Disadvantages: It requires significant development expertise and can be resource-intensive, potentially leading to longer loading times.
 3d interactive websites
3d interactive websitesThe best examples of 3D animations in web design
1.Noomo Labs website.
This is an immersive 3D website that is very interactive and fun to explore. Using the latest technologies, it achieved amazing quality in 3D rendering on the web, especially for glass material. Users can also customize the main 3D character — Jellyfish.
2. Noomo Beat - an immersive AI audiovisual experience.
Noomo Beat, elevates how users experience music by merging AI-generated sound with dynamic, immersive 3D visuals. Noomo Beat offers users a unique audiovisual journey, where they are not just listeners — they become creators, shaping the music and the world around them.
3.The Silly Bunny - website with augmented reality and 3D animation.
Utilizing AR and 3D, The Silly Bunny’s website brings a unique and immersive experience to storytelling. It showcases how interactive 3D elements can transform the user’s journey into an engaging adventure, blending the lines between digital and reality.
View the Silly Bunny Case Study.
3. OrCAD — enterprise 3D website.
Highlighted for its innovative use of 3D in presenting complex designs and products, OrCAD’s website demonstrates the power of real-time 3D scenes. Users can explore detailed models, enhancing understanding and engagement with the product.
4.Noomo Agency — Creative agency 3D interactive website.
The story of Noomo Agency is captured through a compelling narrative enriched with 3D elements. The website uses these elements to visualize the agency’s evolution, engaging users with its story of innovation and growth.
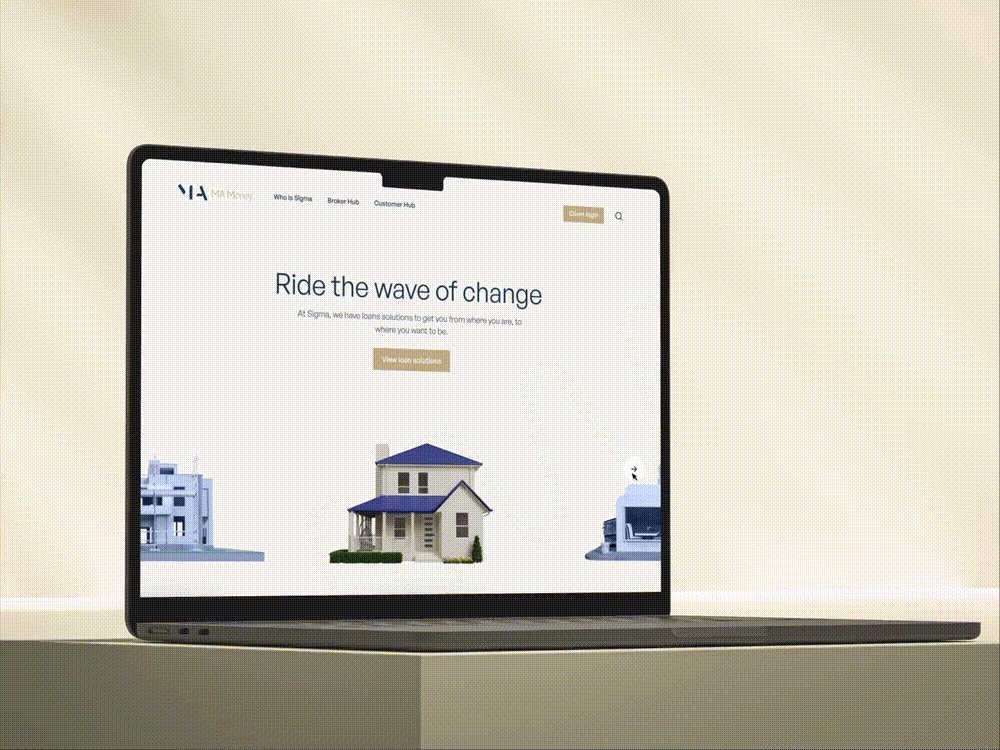
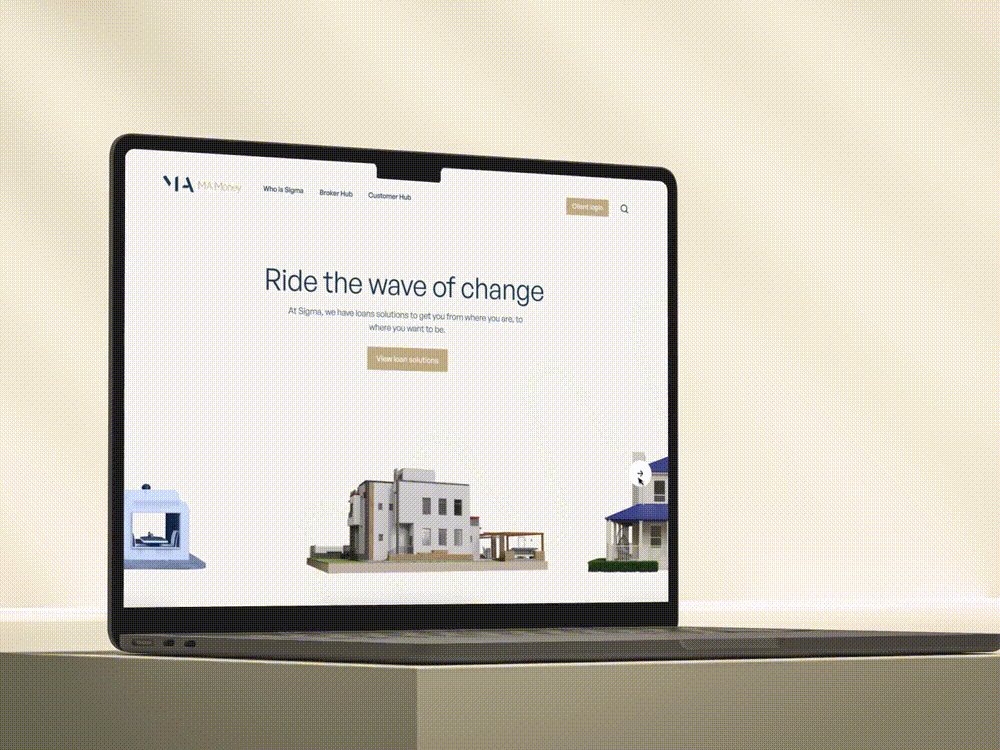
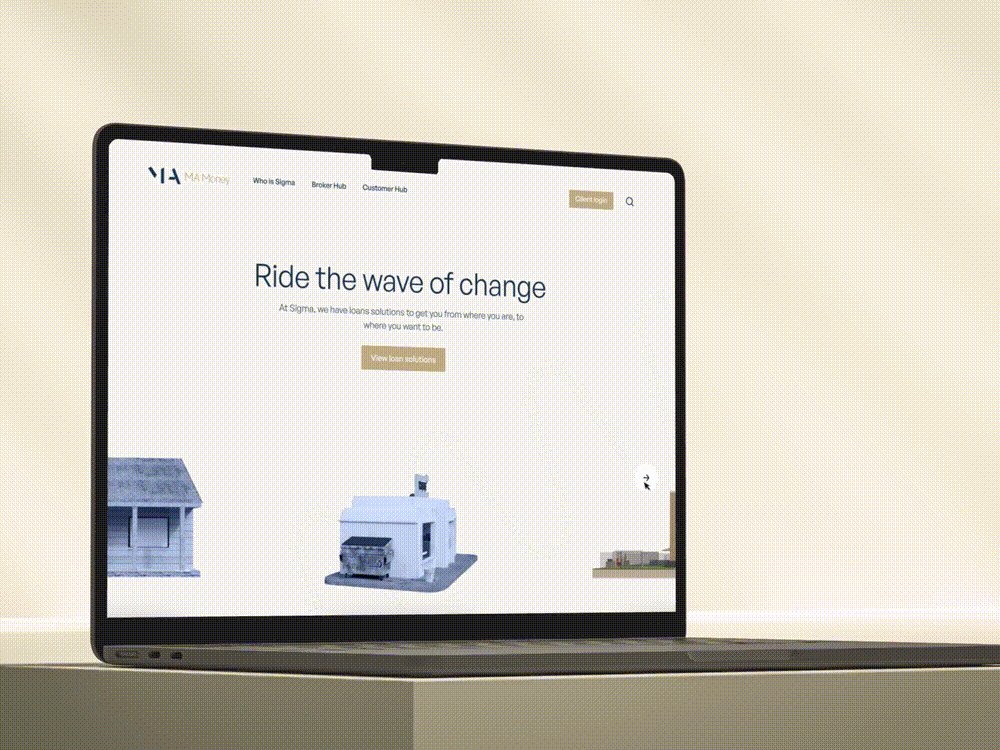
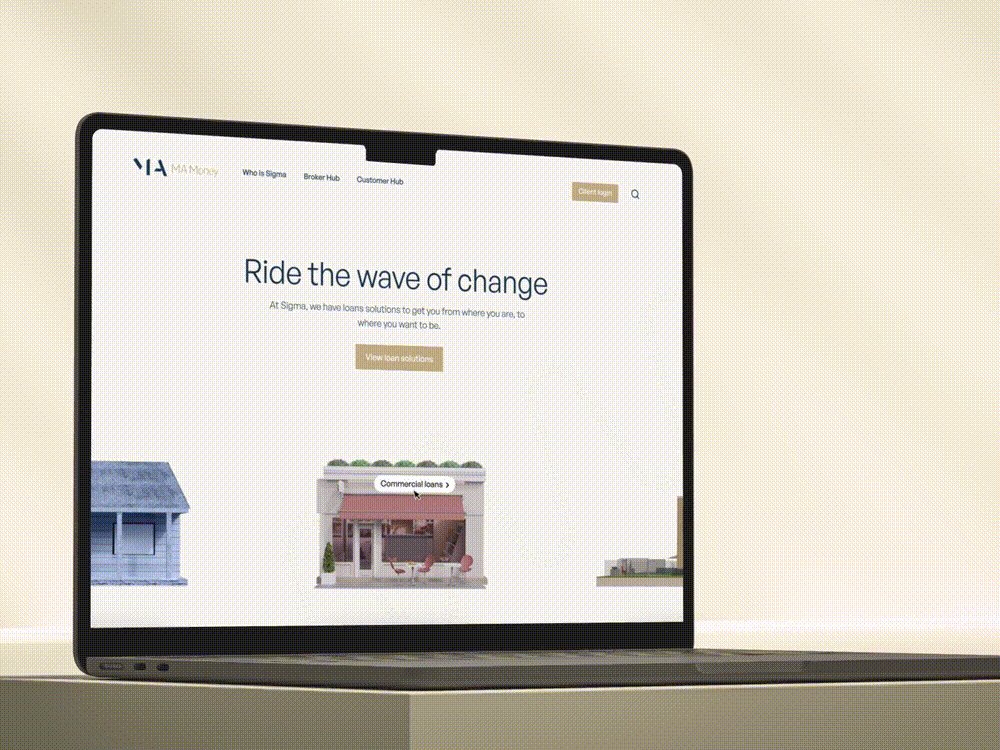
5. MA Money website with creative use of 3D animation.
Featuring interactive 3D hero animations, the MA Money website presents loan solutions in a visually engaging manner. The 3D animations bring financial products to life, making the information more digestible and interesting.
 3D animation on Hero
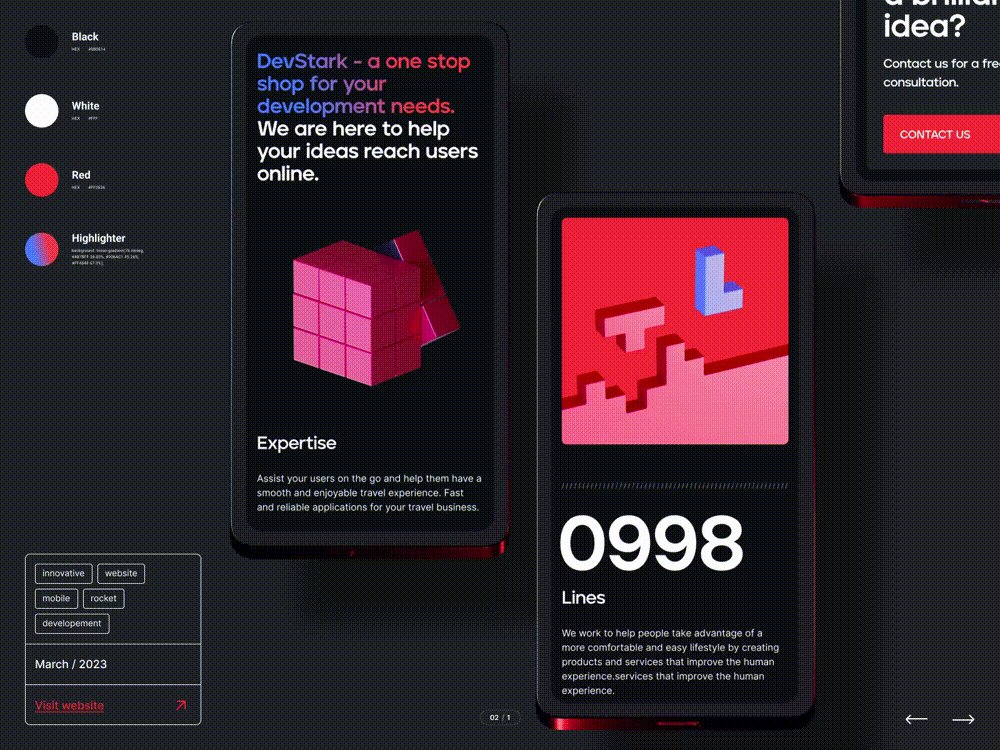
3D animation on Hero6. Devstark website.
By incorporating 3D content, Devstark enhances key messages across its mobile site. The use of 3D elements supports the narrative, adding depth to the storytelling and emphasizing the core messages in a visually striking way.
 3D animations on website
3D animations on website7. Interactive 3D banner on thenoomo.com.
This website sets itself apart with an interactive 3D banner that greets visitors. This banner not only captivates attention but also serves as an immersive introduction to the agency’s creative capabilities.
 3d websites
3d websites8. Noomo Glass - 3D configurator.
This interactive 3D configurator allows users to play with different parameters for glass material, achieving incredible visual results.
Conclusion.
The use of 3D on websites represents a significant leap forward in web design and user experience. Immersive web experiences can transform how stories are told and products are showcased, offering users a richer, more engaging online journey. While each method has its own set of advantages and considerations, the choice ultimately depends on the story you wish to tell and how deeply you want to engage your audience. As technology evolves, the possibilities for 3D in web design are bound to expand, opening new horizons for digital storytelling and user interaction.
More about immersive experiences:
- Noomo Beat - an immersive 3D AI audiovisual experience for brand activation. Read Case Study.
- Digital storytelling as the main way to tell your brand story.
- How 3D configurators help brands increase engagement and improve user experience.
- How 3D configurators help brands increase engagement and improve user experience.
- Brand activation experience for AI.IO | INTEL
- Best 3D Websites, with 3d Animation and AR
- The future of XR - an interactive and fun illustrated storytelling website.
- Brand Strategy for Web3: Сreate brand identity for the future.
- How to create epic animations and interactions for any interface.
- Crafting the Best Storytelling Website.
- Elevate marketing and sales by using immersive web experiences.