AI-powered brand activations are transforming how enterprises engage audiences at conferences and trade shows. Instead of static displays, brands like Salesforce, Intel, and Coinbase are creating personalized, immersive experiences that generate significantly higher engagement and qualified leads.
Noomo Beat is our answer: an AI music generator combined with real-time 3D visualization that lets users create, customize, and share their own audiovisual experience—perfect for brand activations that need to stand out in crowded event spaces.
In this technical case study, we'll break down the technology stack behind AI brand activations, performance optimization strategies for mobile devices, 3D asset creation workflows, and implementation insights for creating immersive brand experiences.
 Noomo Beat AI website
Noomo Beat AI websiteCreating a personalized 3D website experience for immersive brand activation.
The primary goal of Noomo Beat was to design a microsite that provides users with a fully personalized music experience, powered by AI and enriched with dynamic 3D visuals. The challenge was to seamlessly blend AI-generated music with a responsive, interactive 3D environment that adapts in real time based on user inputs.
We aimed to create an experience that:
- Delivers personalized AI music tailored to the user's preferences
- Showcases immersive 3D visuals that react and evolve with the rhythm and tone of the music
- Is optimized for mobile, ensuring smooth performance without sacrificing quality
This project combined sound, visual storytelling, and interactivity, designed specifically for brand activation at conferences and events.
The solution: AI music generation meets real-time 3D visualization.
To meet the challenge, we focused on cutting-edge technologies and performance optimization, ensuring Noomo Beat could deliver a seamless, immersive brand experience.
AI music generation with Soundraw.io
Using Soundraw.io, Noomo Beat enables users to generate custom music based on their preferences, selected via an intuitive quiz. Users choose their preferred genre, mood, tempo, theme, and even color, resulting in a unique musical experience that reflects their personality.
This AI-powered personalization approach is what makes modern brand activations memorable —each visitor creates something uniquely theirs, increasing engagement time and social sharing.
Interactive 3D environment
The hero section of Noomo Beat offers a glimpse into the 3D scene, where users interact with a 3D jacket. As they progress through the quiz, more details and light gradually reveal the scene. Once the music is generated, the immersive 3D environment reacts in real time to the rhythm and tempo of the music, offering a fully personalized audiovisual experience.
This type of interactive 3D storytelling creates emotional connections between brands and audiences—something static conference booth displays cannot achieve.
Enhanced personalization features
Users can customize the scene's color palette and the album cover design, making each experience truly unique. This added level of personalization allows users to create a visual and auditory environment that reflects their own style, enhancing the immersive quality and making the journey entirely their own.
The ability to share these personalized creations amplifies brand reach organically, as users become advocates by sharing their unique experiences on social media.
Developing visually captivating 3D assets for seamless interactive experiences.
A core visual component of Noomo Beat is the collection of highly detailed 3D outfits that 'dance' to the rhythm of the music. Users can scroll to select different outfits, enhancing the personalization of their experience. We optimized these assets specifically for mobile devices, ensuring they load quickly and animate smoothly without compromising quality or performance.
Creating realistic fashion assets with Clo3D and blender
We primarily used Blender to prepare the 3D models. However, since incorporating realistic clothing was a priority, quality and a high level of detail were crucial. To meet this need, we selected models created with Clo3D, as it provides advanced tools for fabric textures and realistic garment draping.
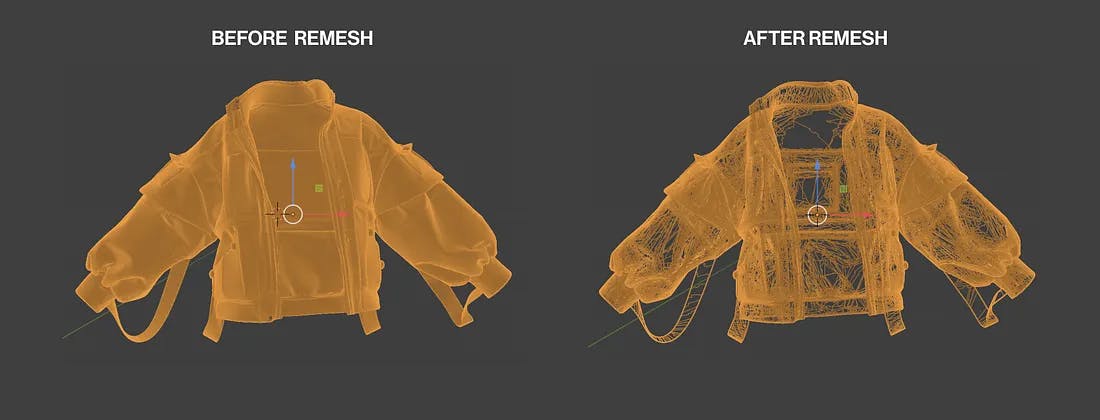
One of the primary challenges was adapting the high-quality, detailed clothing models from Clo3D to be performance-friendly for the web. While Clo3D provided incredibly realistic textures, the models were initially too dense for web-based interaction due to high polycounts and large texture files.
 High-quality 3D fashion assets optimized for web performance
High-quality 3D fashion assets optimized for web performanceWeb optimization strategy
To address performance challenges, we:
- Reduced polycounts while preserving key details that maintained a realistic appearance. This balance between visual quality and performance is essential for immersive web experiences that need to work across devices.
 Optimizing 3D models for web performance while maintaining visual quality
Optimizing 3D models for web performance while maintaining visual quality- Implemented advanced compression techniques. We encountered the problem that the scene was too heavy, and material compilation took too much time. Therefore, in addition to standard geometry compression using DRACO 3D data compression, we also converted all textures to the KTX format, which allowed us to reduce the file size by approximately 60%. This optimization approach is critical for brand activations at conferences where attendees may be using various devices with different performance capabilities.
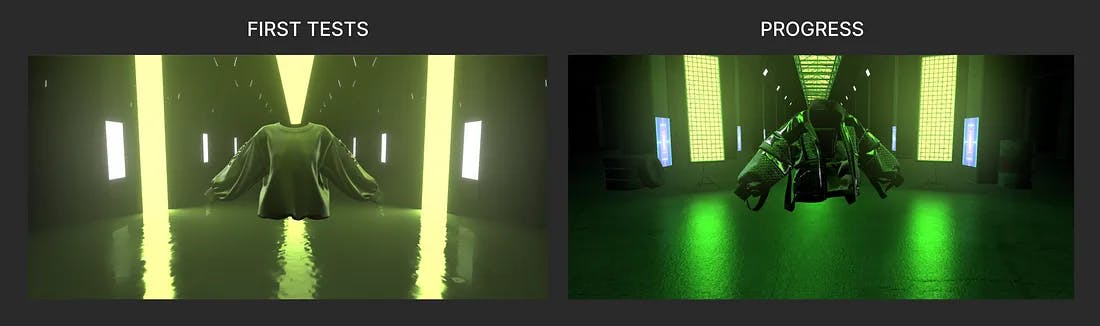
- Lighting and Texture Refinement. An important part of the process was continuous testing and refinement to achieve the best look and feel. The most critical elements were lighting and textures. We experimented extensively with different light sources, as well as textures on clothing and 3D objects within the scene.
 Dynamic lighting system that responds to music rhythm and user color choices
Dynamic lighting system that responds to music rhythm and user color choicesThe lighting system plays a crucial role in creating atmosphere and responding dynamically to the music, making the experience feel alive and reactive—key elements for successful immersive brand activations.
Leveraging Wiggle.js for interactive cloth movement.
The rigging process was particularly specific since we used the Wiggle Bones Three.js library to simulate cloth movement on the Noomo Beat website. We began by testing simple models, like a pillow and a basic dress, to refine the animation dynamics before applying it to more complex models.
Physics-based animation for realistic movement
Using Wiggle Bones for Three.js, we could animate the bones of each 3D model based on the object's movement, while customizing parameters for each bone and carefully distributing weight across the skeleton.
This approach required significantly less processing power than baked animations and allowed us to achieve dynamic, lifelike movements without overwhelming system resources—essential for mobile-first brand activations.
With Wiggle Bones for Three.js, we could also adapt various types of cloth motion, creating a smooth and natural flow. For each clothing item, we needed to adjust the settings and weights to avoid unnatural movements.
This attention to detail in physics-based animation creates a more believable and engaging experience, which translates to longer engagement times at conference booths and higher-quality interactions with brand activations.
Additionally, users can share their unique experience. We’ve incorporated a sharing feature where users can select a cover for their music album, making the experience more interactive and connected.
Enhancing user engagement with immersive 3D storytelling.
The main part of the Noomo Beat experience is set in a 3D underground scene, where users interact with outfits and customize the environment to match the AI-generated music. The dynamic, rhythm-based animations ensure the visuals are always in sync with the sound, offering a cohesive and engaging sensory journey.
This synchronization between audio and visual elements is what makes digital storytelling truly immersive—creating emotional resonance that traditional brand activations cannot replicate.
Social Sharing and Brand Amplification
Additionally, users can share their unique experience. We've incorporated a sharing feature where users can select a cover for their music album, making the experience more interactive and connected.
This social sharing component extends the brand activation beyond the physical event space, creating organic reach and authentic engagement that amplifies brand visibility—a key metric for measuring brand activation ROI.
Pushing boundaries in brand activation through AI and immersive 3D technology.
Noomo Beat represents the future of brand activations, combining AI, 3D web technology, and immersive storytelling. To bring this experience to life, we used Three.js, WebGL, and GSAP, which enabled us to create high-quality, responsive 3D scenes ensuring a seamless user experience on all devices.
In Noomo Beat, we've achieved a balance of technical precision, aesthetic appeal, and high performance, pushing the limits of what's possible in an interactive, web-based brand experience.
This type of AI-powered, 3D immersive experience is particularly effective for:
- Conference booth activations at events like CES, Dreamforce, and Web Summit
- Brand experiences for tech, fashion, and lifestyle companies
- Product launches that require social media amplification
- Enterprise brands looking to differentiate in crowded event spaces
Key takeaways for brand activations.
Creating successful AI-powered brand activations requires:
Technical Excellence: Balancing visual quality with performance optimization ensures experiences work seamlessly across desktop and mobile devices—critical for conference environments where attendees use various devices.
User-Centered Design: Personalization drives engagement. When users can customize their experience, they spend significantly more time interacting and are more likely to share their creations.
Strategic Implementation: AI and 3D technologies should enhance the brand story, not overshadow it. Every technical decision should support the overall brand activation goals.
Mobile-First Approach: With the majority of conference attendees using mobile devices, mobile optimization isn't optional—it's essential for brand activation success.
More about immersive brand experiences:
Related Case Studies:
- Golden State Warriors and Coinbase Fun Collectible - An engaging 3D microsite that made the NFT minting process both intuitive and accessible for Golden State Warriors fans.
- Noomo ValenTime - An immersive storytelling experience about love using cutting-edge WebGPU technology.
- Noomo Labs - A highly interactive 3D website with outstanding quality of 3D rendering and animations.
- The Power of Digital Storytelling or How to Tell the Story Without Words - Exploring visual narrative techniques for brand experiences.
- Digital Activation Experience for Coinbase and LA Clippers - Bringing the energy of game night into fans' hands through immersive technology.
- How 3D Configurators Help Brands Increase Engagement and Improve User Experience - Technical insights on interactive product visualization.
- Digital Storytelling as the Main Way to Tell Your Brand Story - Comprehensive guide to brand storytelling through immersive experiences.
- Shaping Jasmina Denner's Story Through Digital Storytelling - Case study on fashion brand digital experiences.
- Brand Activation Experience for AI.IO | INTEL - Enterprise-level conference booth activation using AI technology.
- Best 3D Websites with 3D Animation and AR - Curated examples of cutting-edge web experiences.
- Brand Strategy for Web3: Create Brand Identity for the Future - Strategic approaches to digital brand building.
- How to Create Epic Animations and Interactions for Any Interface - Technical guide to animation implementation.
- Crafting the Best Storytelling Website - Design principles for narrative-driven web experiences.
- Elevate Marketing and Sales by Using Immersive Web Experiences - ROI and business impact of immersive technology.
Ready to Create Your AI-Powered Brand Activation?
If you're interested in creating an immersive brand activation for your next conference or event, let's connect to discuss how AI and 3D technology can elevate your brand experience.
Explore our portfolio of immersive experiences or learn more about our approach to digital storytelling and brand activations.