Digital storytelling is the foundation of a meaningful brand presence online. It transforms a website from a static communication tool into an emotional, immersive journey that expresses who the brand is. This guide explains how to build storytelling-driven digital experiences — from defining goals and running workshops to shaping visuals, interactions, 3D, and AI-powered layers.
Storytelling as a core of the website.
A website becomes memorable when users understand the brand’s purpose, values, and emotional tone — not through long paragraphs, but through narrative structure and experiential design.
Storytelling is at the core of human connection. It’s how we share experiences, values, and emotions. For brands, storytelling is not just a communication tool but a bridge that connects the company to its audience. A compelling story allows customers to see themselves reflected in a brand’s mission and vision, fostering loyalty and trust.
For a digital experience to resonate, it must answer:
What does the brand stand for?
What values does it represent?
What makes it unique?
What makes it memorable, relatable, and worth engaging with?
In today’s digital-first world, storytelling has evolved beyond text: it now blends visual language, transitions, motion, illustration, 3D, interaction, and sound into a cohesive narrative journey.
How to create effective digital storytelling.
Digital storytelling is more than adapting a traditional story for online platforms — it’s about creating a multi-dimensional experience that engages users across different mediums. It integrates visuals, animations, 3D elements, transitions, and interactive experiences to captivate audiences.
Here’s where to start:
1. Start with clear goals.
Storytelling must be guided by intention — whether launching a product, shaping brand identity, or building emotional resonance. Your story begins when you define what the experience should accomplish.
Clear goals become the framework for design, tone, interactivity, and content.
2. Understand the brand deeply.
A strong story is rooted in understanding what makes the brand different — emotionally, visually, and strategically.
Before building anything, ask:
- What differentiates the brand from competitors?
- Why do people choose it?
- What feelings should the digital experience evoke?
A simple test:
If you replace the brand’s logo with a competitor’s and the website still works, the story isn’t uniquely defined.
3. Run workshops with stakeholders.
One of the most effective ways to align the brand’s story is through stakeholder workshops. Workshops uncover insights that shape the story — aligning different teams and consolidating multiple perspectives.
These sessions often include marketing, product, sales, and leadership teams. Workshops reveal:
- pain points
- brand aspirations
- emotional drivers
- cross-functional insights
- opportunities for differentiation
This alignment ensures the story reflects the full picture.
 Design Workshop
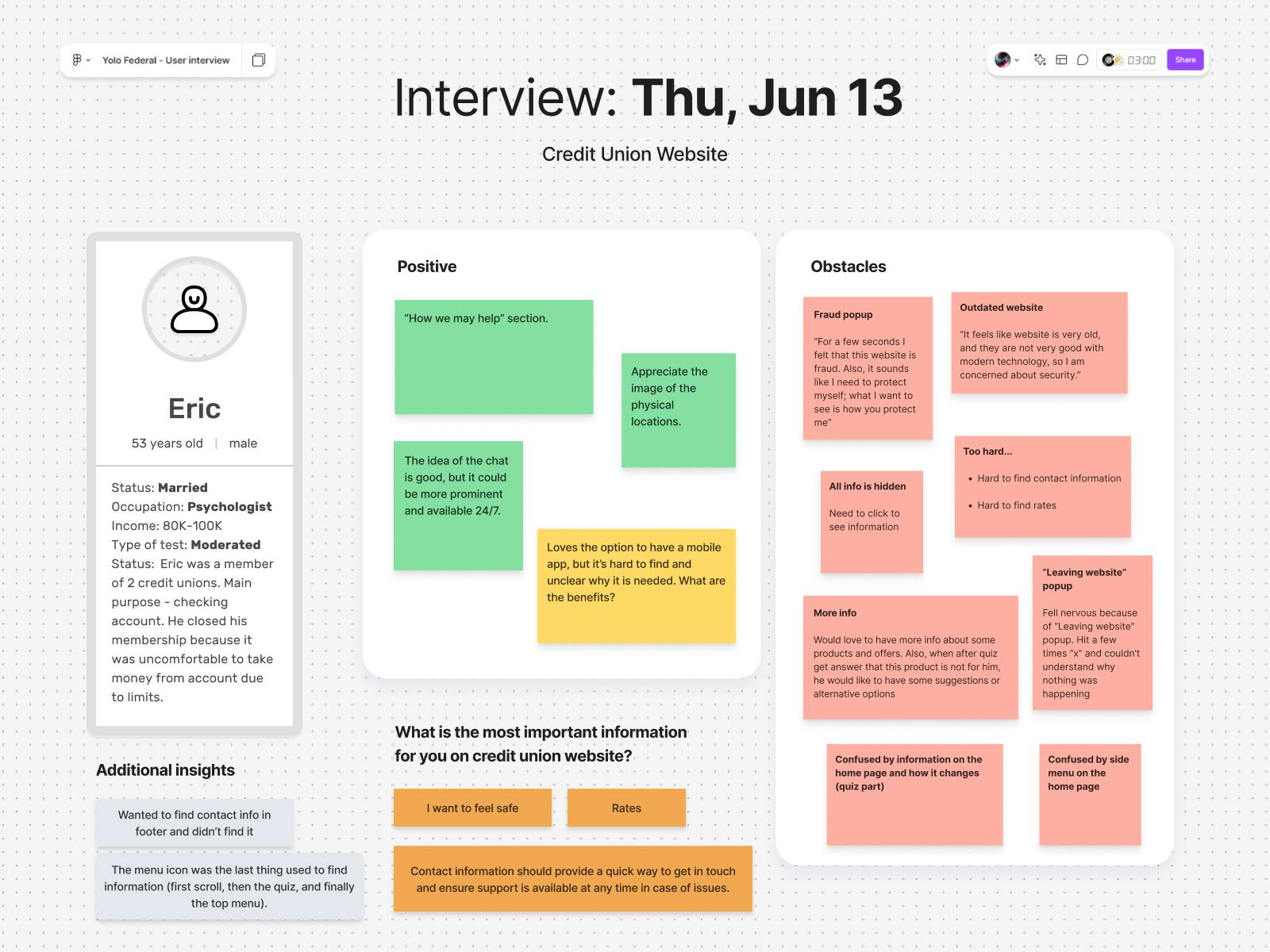
Design Workshop4. Conduct research and audience analysis.
Great stories sit at the intersection of brand truth and audience needs.
After gathering internal insights, turn outward:
- Analyze competitor narratives
- Identify unmet emotional gaps
- Conduct interviews or surveys
- Map audience expectations and motivations
This process uncovers the themes users will connect with most deeply.
 User interview insights
User interview insightsLet the story define the digital experience.
Every design element — transitions, interactions, 3D, illustration, color, pacing — should reinforce the narrative. Nothing should exist “just because it looks cool.”
When considering design elements, always ask:
Does this help tell the story better?
Does it deepen the emotional connection with the audience?
On Jasmina Denner’s website, the story centered on connection, movement, and bridging past and future. We removed several “flashy” 3D ideas because they didn’t support the core narrative.
Instead, we used:
- flowing lines → interconnected ideas
- lightweight animations → fluidity
- continuous transitions → movement across time
- delicate lighting → inspiration and warmth
The core idea was to showcase a seamless and fluid connection between various elements of Jasmina’s life and work. To achieve this, we focused on using connecting lines, smooth transitions, and animations that conveyed lightness and fluidity — symbolizing how these connections are natural and integral. By prioritizing these purposeful elements and discarding unnecessary 3D features, we ensured the design stayed true to the story’s essence, making every interaction intentional and aligned with the overarching narrative.
Similarly, on the Longevity Intelligence page, the story required a distinct identity.
We introduced a unique hero animation and a color-shifting environment to symbolize entering a new realm — supporting the long-term vision of LI becoming a standalone brand.
Story first. Effects second.
You can find more about this project here: Shaping Jasmina Denner’s story through digital storytelling.
The role of 3D in digital storytelling.
3D enhances narrative depth, creating immersive environments that express personality, emotion, and brand identity.
3D elements have become essential in creating immersive and interactive digital experiences. As technology evolves, the capabilities of 3D on the web continue to grow, allowing for the development of entire 3D worlds without compromising usability or performance.
Today, brand communication has shifted heavily into the digital space, and we’re moving toward even more immersive formats, including extended reality (XR), Web3, and the metaverse. These emerging technologies are reshaping how users interact with brands, offering opportunities for deeply engaging and dynamic experiences. For instance, XR allows users to step into virtual environments that blur the boundaries between the physical and digital worlds. Similarly, Web3 and the metaverse open doors to decentralized, interactive spaces where brands can connect with users in entirely new ways.
Find out about The Best 3D Websites, with 3d Animation and AR.
3D plays a crucial role in this evolution. It enhances storytelling by visualizing products, creating interactive journeys, and immersing users in branded environments. With continual improvements in performance optimization, it’s now possible to craft 3D experiences that are not only visually stunning but also seamless across devices.
On Noomo’s website, every design element is crafted to reflect the core values of transparency, innovation, and cultural depth. The 3D glass featured throughout the website symbolizes transparency — a cornerstone of Noomo’s philosophy. It highlights our commitment to maintaining open communication with clients while delivering one-of-a-kind, bespoke solutions tailored to their needs.
The pixel motif serves as another defining element, representing Noomo’s expertise in the digital realm while paying homage to Ukrainian culture. Inspired by the intricate patterns of traditional Ukrainian vyshyvanka, the pixel motif connects tradition with innovation. This design choice reinforces Noomo’s dedication to blending artistry with cutting-edge technology.
We also incorporated handwritten words from team members into the dynamic logo, showcasing the human touch and attention to detail poured into every project. Each visual and animation was carefully chosen to serve the brand’s story, creating an online presence that’s both visually captivating and deeply meaningful.
Find more insights about our recent rebrand here.
For the Noomo Labs website, the goal was to showcase our expertise in groundbreaking interactive experiences while making it fun and unforgettable for users. The website became iconic for its signature feature: the 3D jellyfish. This element symbolized creativity, innovation, and experimentation — perfectly aligning with the spirit of Noomo Labs.
Beyond its visual appeal, the jellyfish feature invited users to interact and engage. A customization tool allowed users to personalize their jellyfish, adding a playful and memorable touch. Paired with immersive music and sound design, the website created an engaging user journey that felt alive and dynamic. These features weren’t just decorative; they reinforced the brand’s dedication to pushing boundaries in technology and design.
Learn more about How 3D configurators help brands increase engagement and improve user experience.
The results spoke for themselves. Users spent an average of nearly two minutes on the site, a testament to the captivating experience. Every design choice — from the immersive audio to the personalized jellyfish — was rooted in creating a lasting connection with users while showcasing Noomo’s commitment to innovation.
More insights about this project: Noomo Labs: a hub for cutting-edge immersive experiences.
Custom illustrations and animations.
Custom illustrations and animations are essential for creating engaging and memorable digital stories. They add personality, emotion, and clarity, making storytelling websites come alive. Unlike generic visuals, custom illustrations are crafted specifically for the brand, ensuring a unique and cohesive experience that aligns with its identity and message.
Illustrations are particularly valuable for simplifying complex ideas and visualizing abstract concepts. For example, in a healthcare project, illustrated diagrams might break down intricate processes into user-friendly visuals. A technology-focused brand, on the other hand, could use sleek, futuristic illustrations to reinforce its innovative ethos.
Animations further enhance the impact of illustrations, making the story dynamic and interactive. Subtle movements, on-scroll effects, and smooth transitions create a sense of flow, drawing users deeper into the narrative and guiding them through the experience.
For example, when envisioning the Future of extended reality (XR), we used custom illustrations as the central storytelling element. These visuals depicted how XR could transform everyday life, while on-scroll animations made the story feel dynamic and alive. By integrating these elements seamlessly, the experience became more engaging and immersive.
By combining custom visuals with thoughtful animations, brands can ensure that every design element serves a purpose, enhancing the narrative and building a stronger connection with users.
You can find more insights about this project here: Behind the scenes of creating an engaging storytelling website.
 Noomo XR
Noomo XRDive into An in-depth look at the best websites that use creative illustrations.
AI as a storytelling tool.
AI has the power to elevate digital storytelling, making experiences more personalized and engaging. While there’s a lot of debate around AI and the absence of craft, we see AI as a tool — one that, when used thoughtfully, enhances creativity rather than replacing it. With the right approach, AI can help create truly unique and personalized experiences.
For Noomo Beat, we harnessed AI to create a unique journey where users could blend their music preferences with dynamic 3D visuals, resulting in a deeply personalized audiovisual experience.
The core idea was to let users co-create their experience. We partnered with Soundraw.io to generate custom music tracks based on user inputs collected through a quick quiz. Users chose their preferred genre, mood, tempo, theme, and even a color palette. AI then used this information to compose a one-of-a-kind track tailored to their choices.
The visuals were equally immersive, with a responsive 3D environment designed to adapt in real time. As users interacted with the site, they could customize the scene’s colors and even design their own album cover, ensuring the final product felt truly personal.
Every element served a purpose. The 3D visuals moved and evolved in sync with the rhythm of the music, creating a seamless connection between audio and visuals. This wasn’t just a website — it was an experience. By allowing users to personalize every detail, from the music to the visuals, Noomo Beat created an emotional connection, making the journey unique for every visitor.
Find more insights about Noomo Beat here: Noomo Beat — Personalized AI Audiovisual Experience.
For ai.io | Intel’s booth for Amazon re:Invent, we showcased this potential through an immersive activation designed for major events, including Amazon re:Invent, MWC, and the 2024 Olympics.
The goal was to demonstrate the capabilities of AI in a way that was engaging and relatable. The activation revolved around analyzing athletes’ performance during interactive athletic drills. Visitors participated in these drills while AI provided real-time analysis of their performance. This data was then displayed on a personalized leaderboard, fostering a sense of achievement and friendly competition.
The experience combined AI insights with interactive storytelling to create a seamless journey. Every touchpoint was carefully designed, from visually engaging interfaces to smooth transitions that guided users through the experience intuitively. The activation highlighted how AI could provide real-time feedback, enhancing both user engagement and understanding of performance metrics.
Leran more from our Case Study.
Digital storytelling is about the experience.
Digital storytelling isn’t just about words — it’s about creating an engaging, intuitive, and fun experience that builds lasting connections between brands and audiences.
More insights on how to craft the best storytelling website.
To achieve this:
- Use every tool available — 3D, animations, AI, AR, illustrations, and interactions — but always let the story guide your choices.
- Focus on the user experience. Every interaction should feel intentional and purposeful.
At Noomo, we don’t just design websites — we tell stories and build experiences. By aligning every element with the brand’s narrative, we create spaces where users want to stay, explore, and connect.
Written by the Noomo Team — designers, creative technologists, and strategists specializing in narrative-led digital experiences, 3D interaction, and immersive brand design.
We build storytelling websites and activations for global brands including Salseforce, AMD, Red Bull, Coinbase, Intel, and emerging leaders in health, technology, and culture. Our strength lies in transforming abstract brand values into meaningful digital narratives.
Explore more storytelling and immersive experiences:
- How 3D configurators help brands increase engagement and improve user experience.
- Shaping Jasmina Denner’s story through digital storytelling.
- Brand activation experience for AI.IO | INTEL
- Best 3D Websites, with 3d Animation and AR
- Brand Strategy for Web3: Сreate brand identity for the future.
- How to create epic animations and interactions for any interface.
- Crafting the Best Storytelling Website.
- Elevate marketing and sales by using immersive web experiences.