What is Lottie animation?
A Lottie is a JSON-based animation file format that you can use on any platform as easily as static assets. You can use them to create cool animated website as well as add interactions for your web or mobile application. They are small files that work on any device and can scale up or down without pixelation. And the best part — Lottie animations don’t require any coding knowledge!
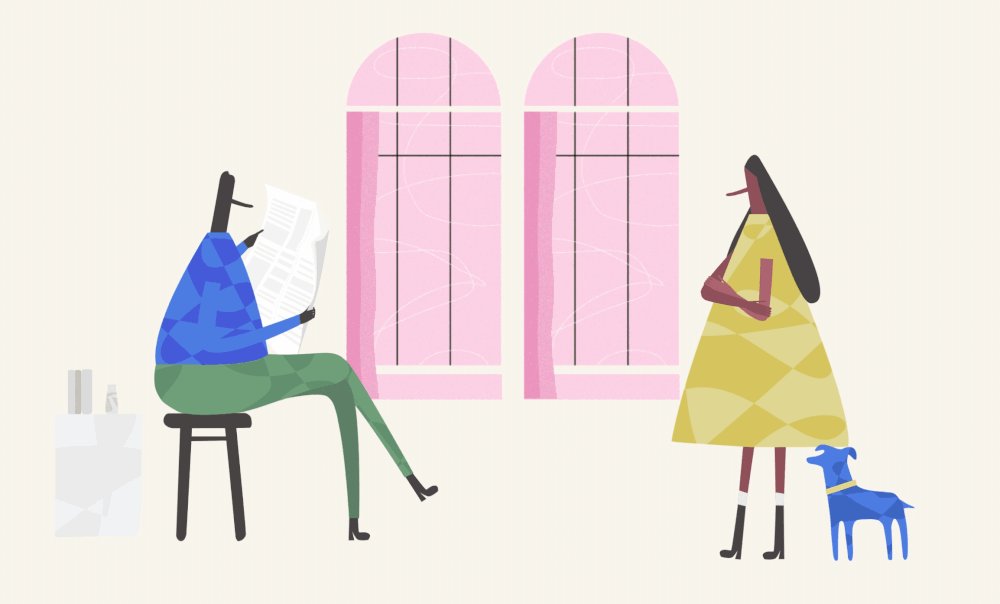
 Animated people. Lottie animation.
Animated people. Lottie animation.How Lottie animation can simplify your life?
You can use Lotties on basically any platform: web or mobile. This means you can integrate them seamlessly into both apps and web pages and have your perfect digital animation.
Lottie animations can even be used as stickers on messaging platforms. Compared to GIF and PNG format JSON files are small, so a Lottie file significantly increases download speed and reduces the amount of disk space utilized.
In Lottie, you can mix vector and raster elements and apply transformations at run-time. For better understanding, we will show how we used Lottie animations in ITG.digital to create animated website design.
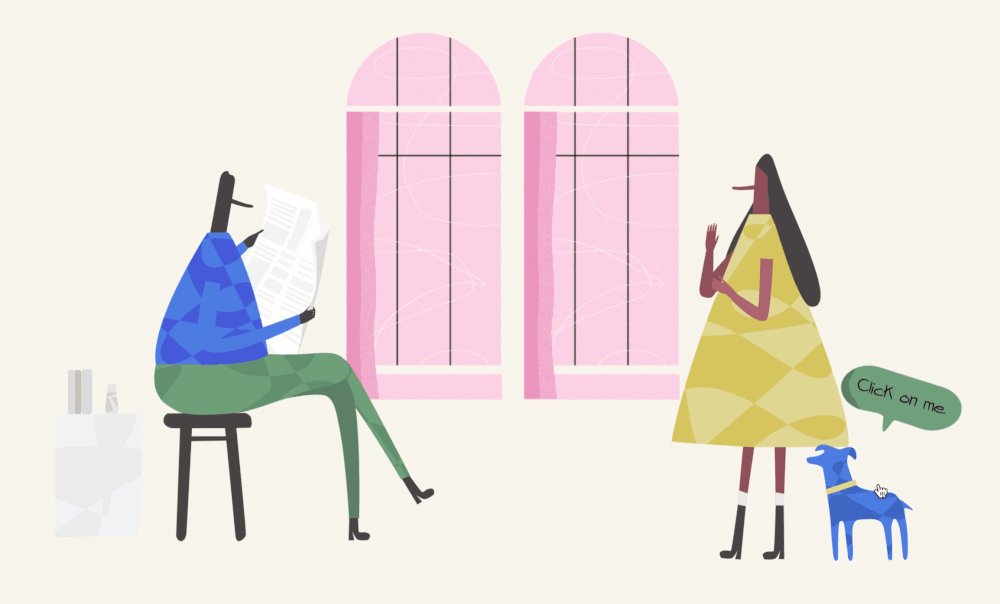
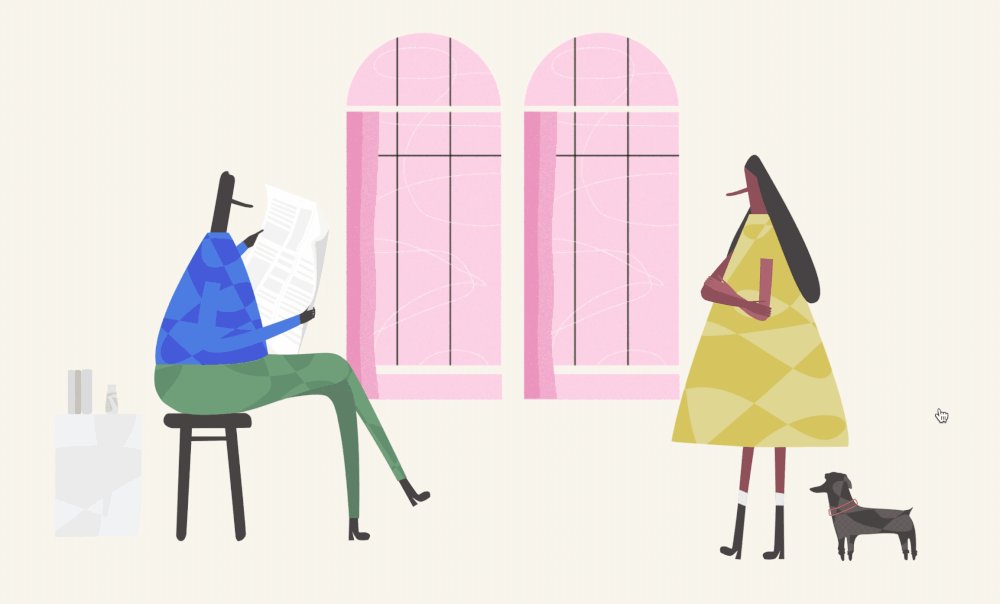
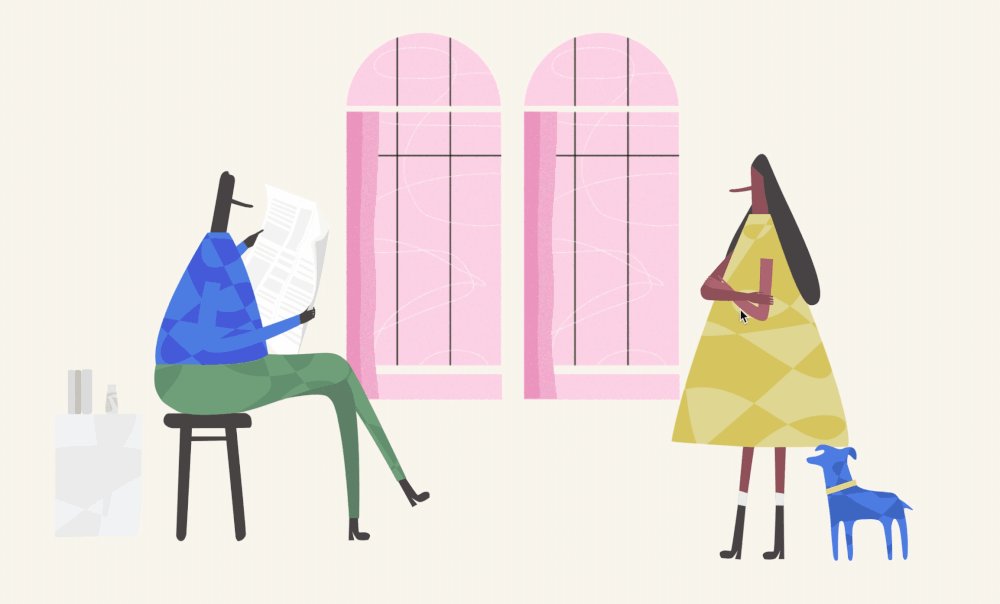
All fun website animations on our landing page are Lottie files (even interactive dog changes from the banner).
How to create Lottie animations
Step 1 — Design
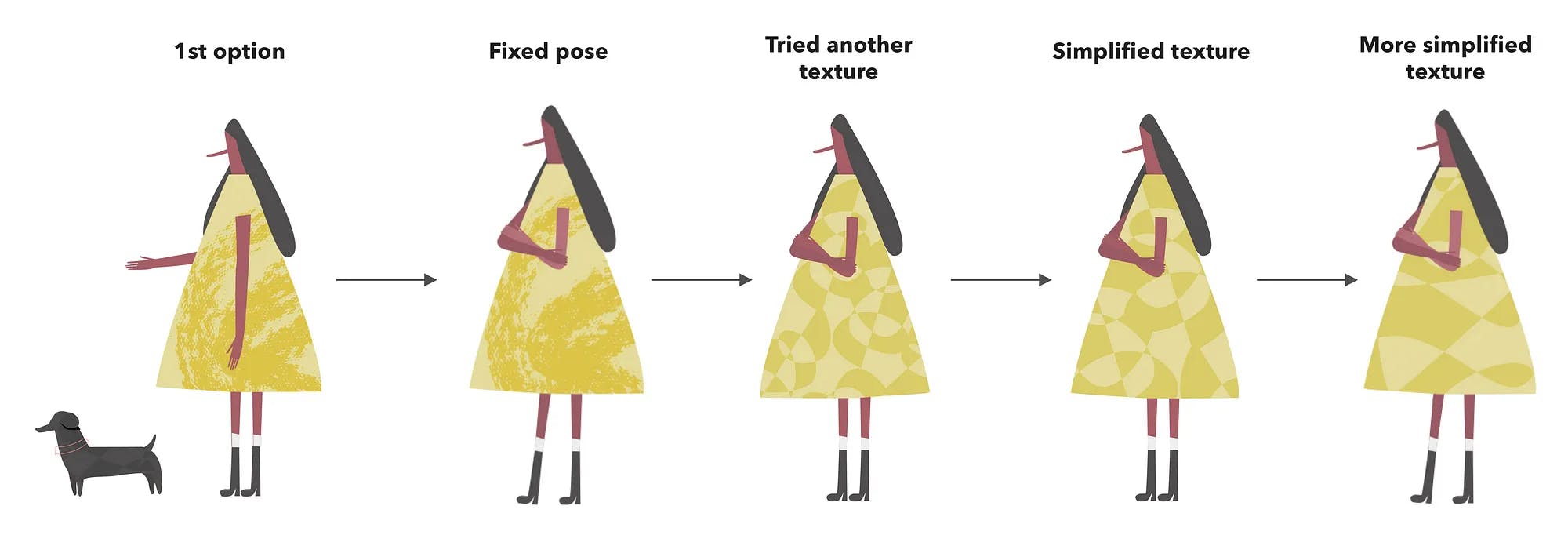
First things first, you need to finalize your design and prepare it for the animation. Originally we had an illustration of the girl with the dog that you see on the left. We planned that our girl would sigh heavily while tapping her foot, so we needed to change the pose. After changing the pose, we draw some options of the texture for the girl’s dress and finally decided which to animate.

You should know some things if you decide to animate with textures:
- It’s better to use vector textures — this way your final file will be smaller.
- It’s better to use vector textures — this way your final file will be smaller.
- If that’s possible, don’t use masks in the animation, otherwise, bugs may appear in some browsers.
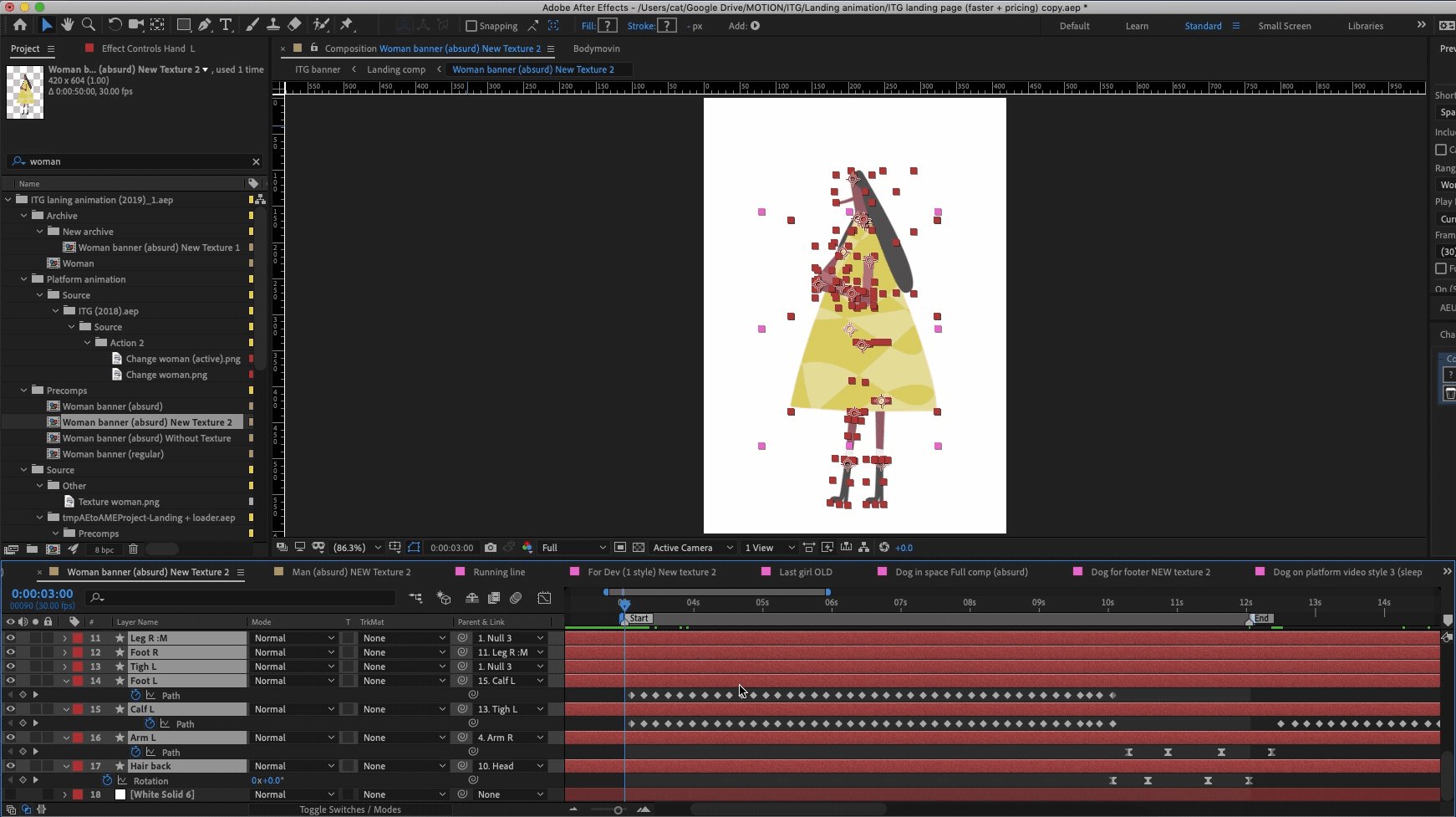
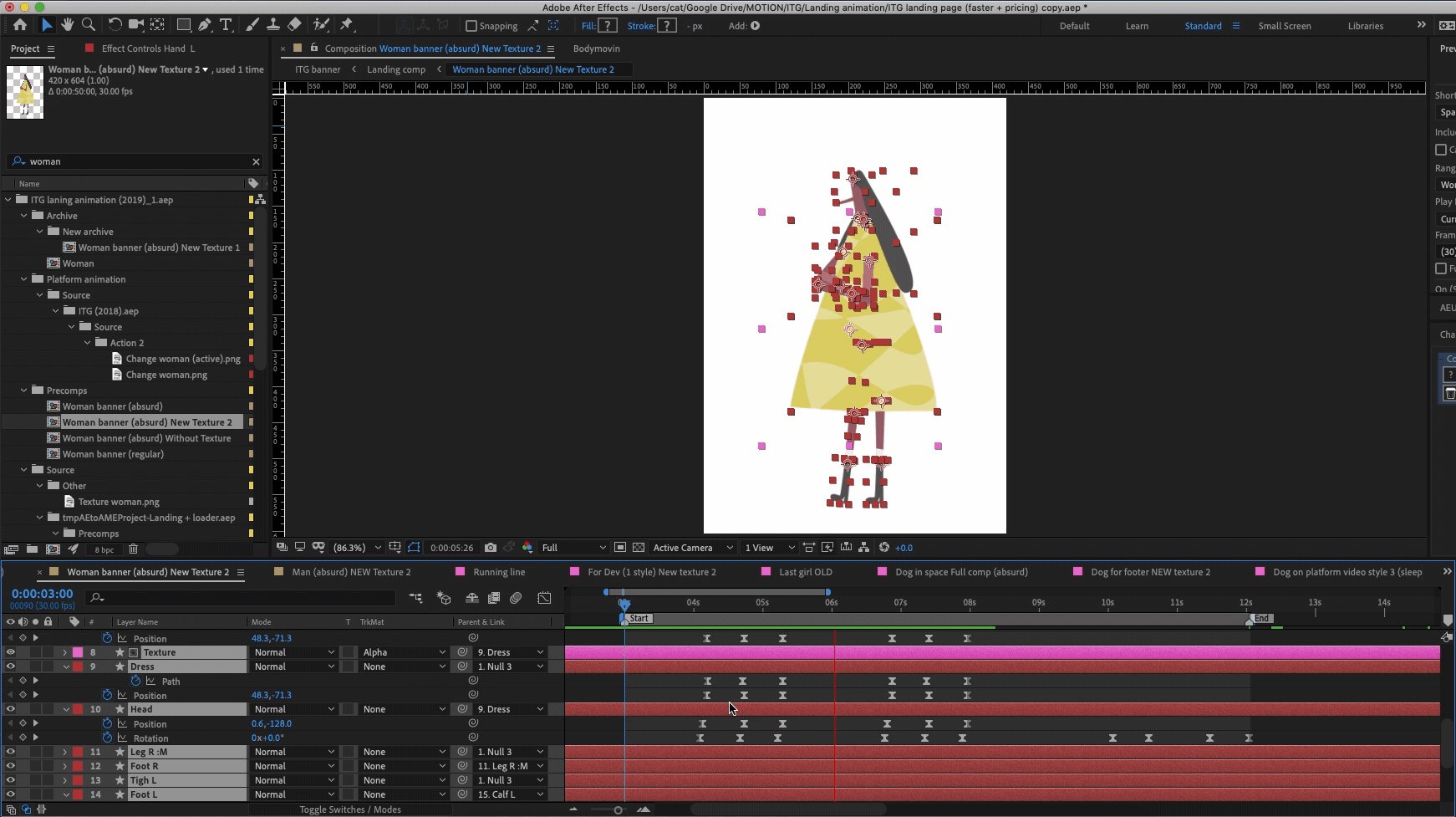
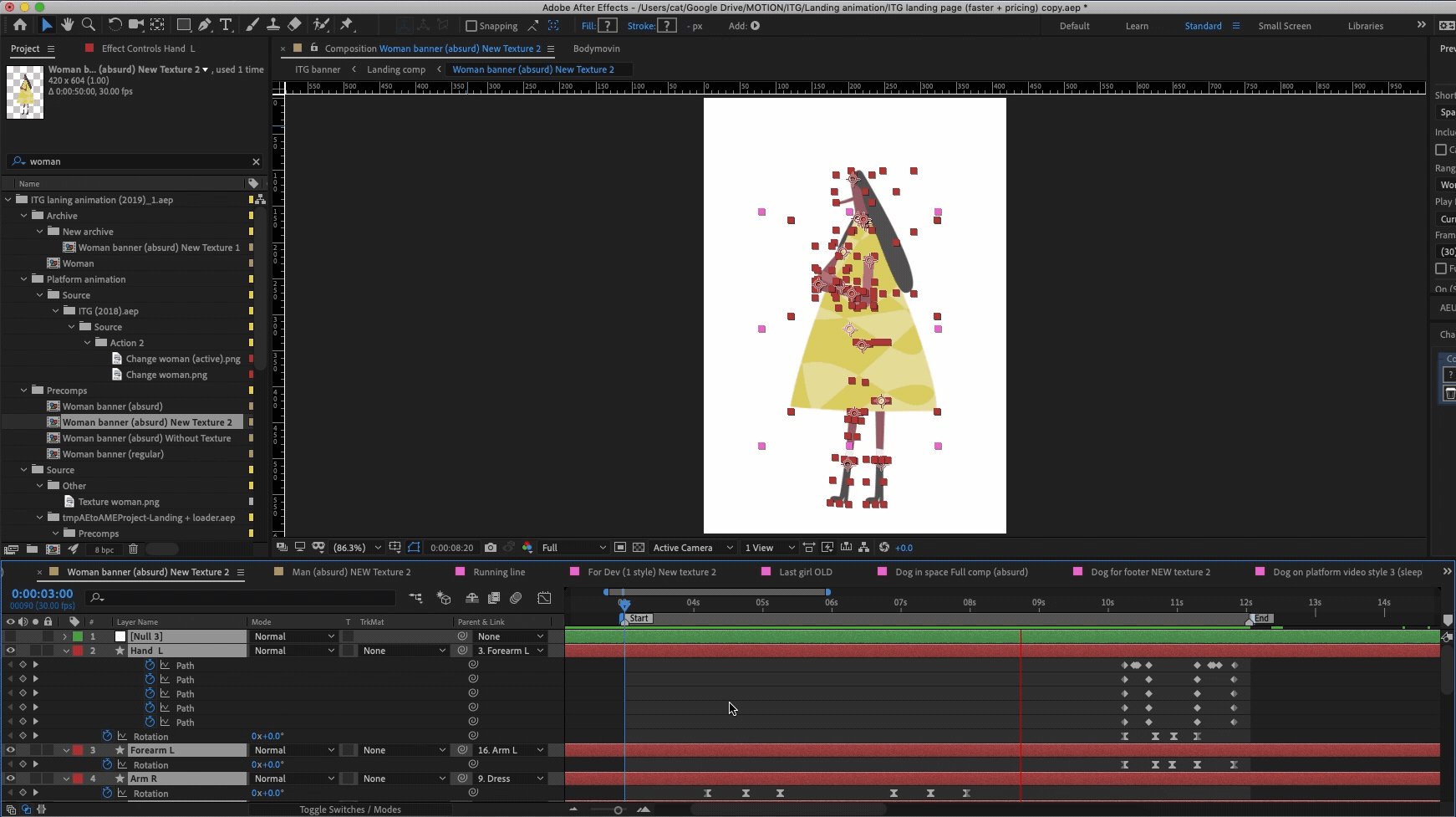
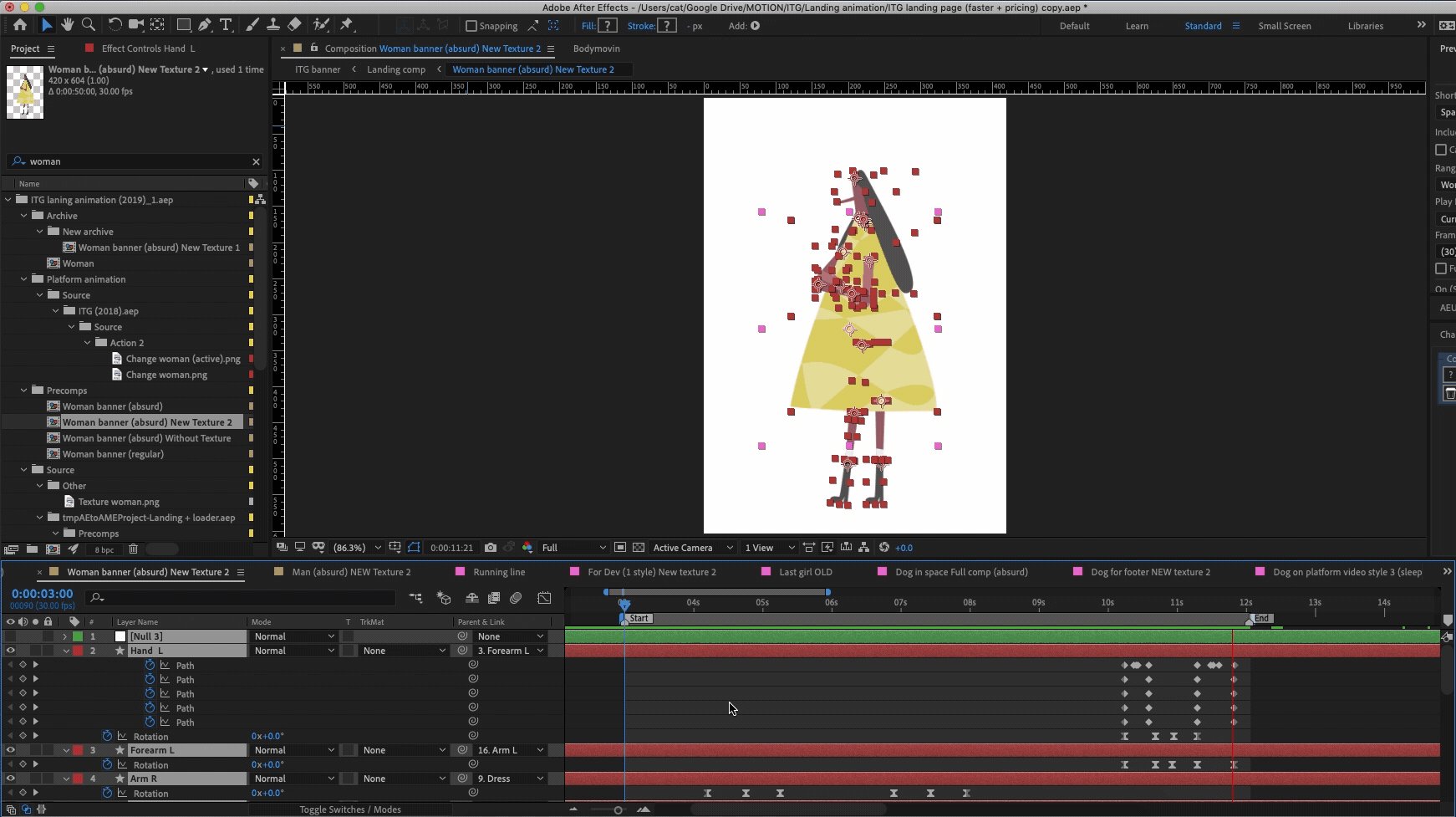
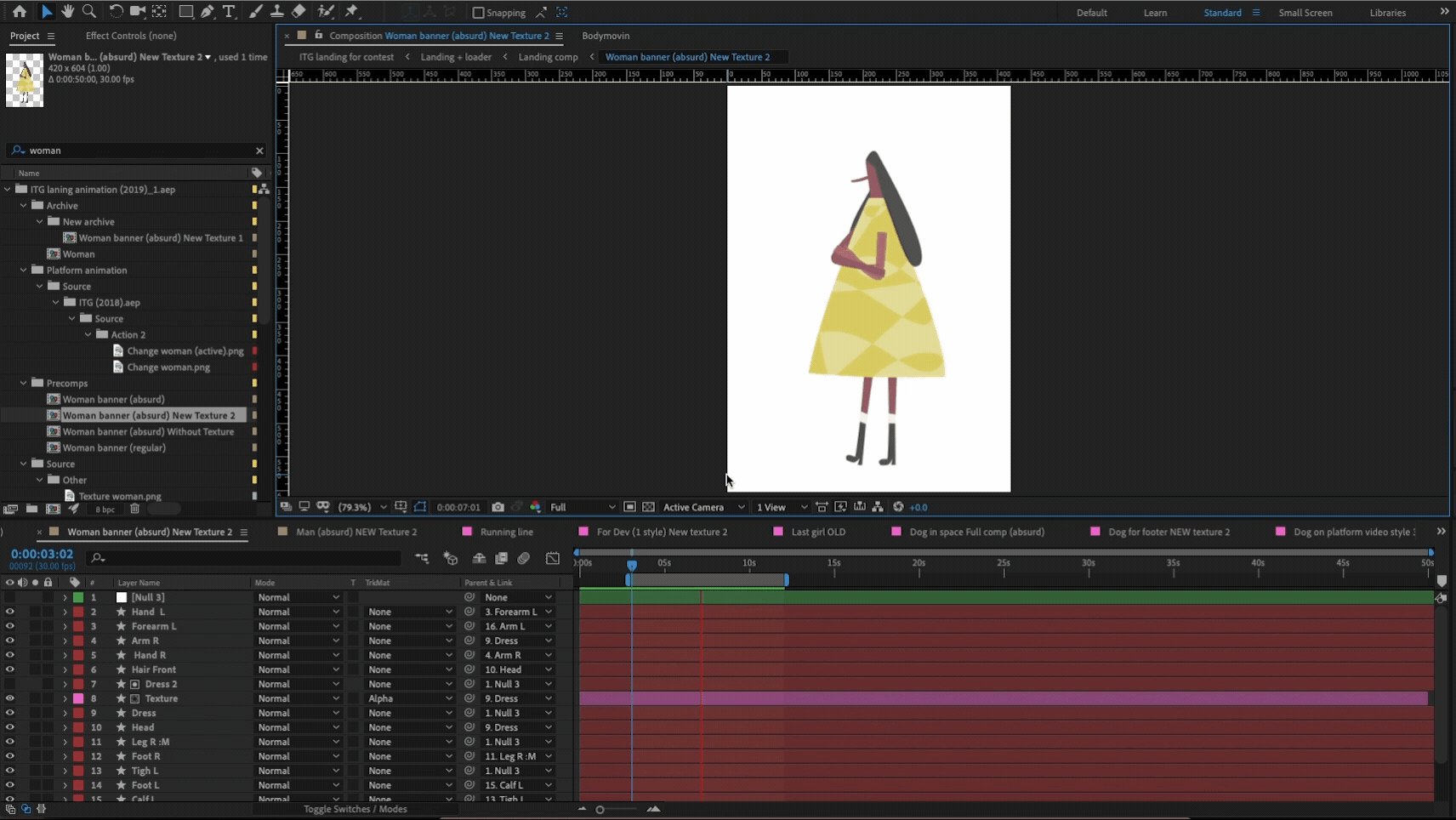
Step 2 — Animate your design
The next step is the animation. To get a Lottie file you need to animate some illustrations and then convert them to JSON.
The best advice you can get for that step — keep it simple. Don’t use effects and animate the main properties of the layers: position, rotation, scale, opacity. Path animation will also work perfectly.
 Animation process
Animation processDos and don’ts
There’s a long list of After Effects features that Lottie either supports or doesn’t support. You can find it here. Buthonestly, there are only a couple of things you really should know before you start animating.
You can use:
- animated shapes of any kinds
- animated shapes of any kinds
- merge path
 Animated illustration of a girl waving her hand.
Animated illustration of a girl waving her hand.Finally, we got this cute and a little bit nervous girl.
Later, when you are implementing animations, your animations can be looped or only played once.
So keep in mind that if you want a perfect loop on the website/app, make sure your animation has a perfect loop before exporting from After Effects.
Step 3 —Export Animations
When you’ve finished the animation, it’s time to export animations.
To do that you have 2 ways: Bodymovin plugin and Lottie files plugin.
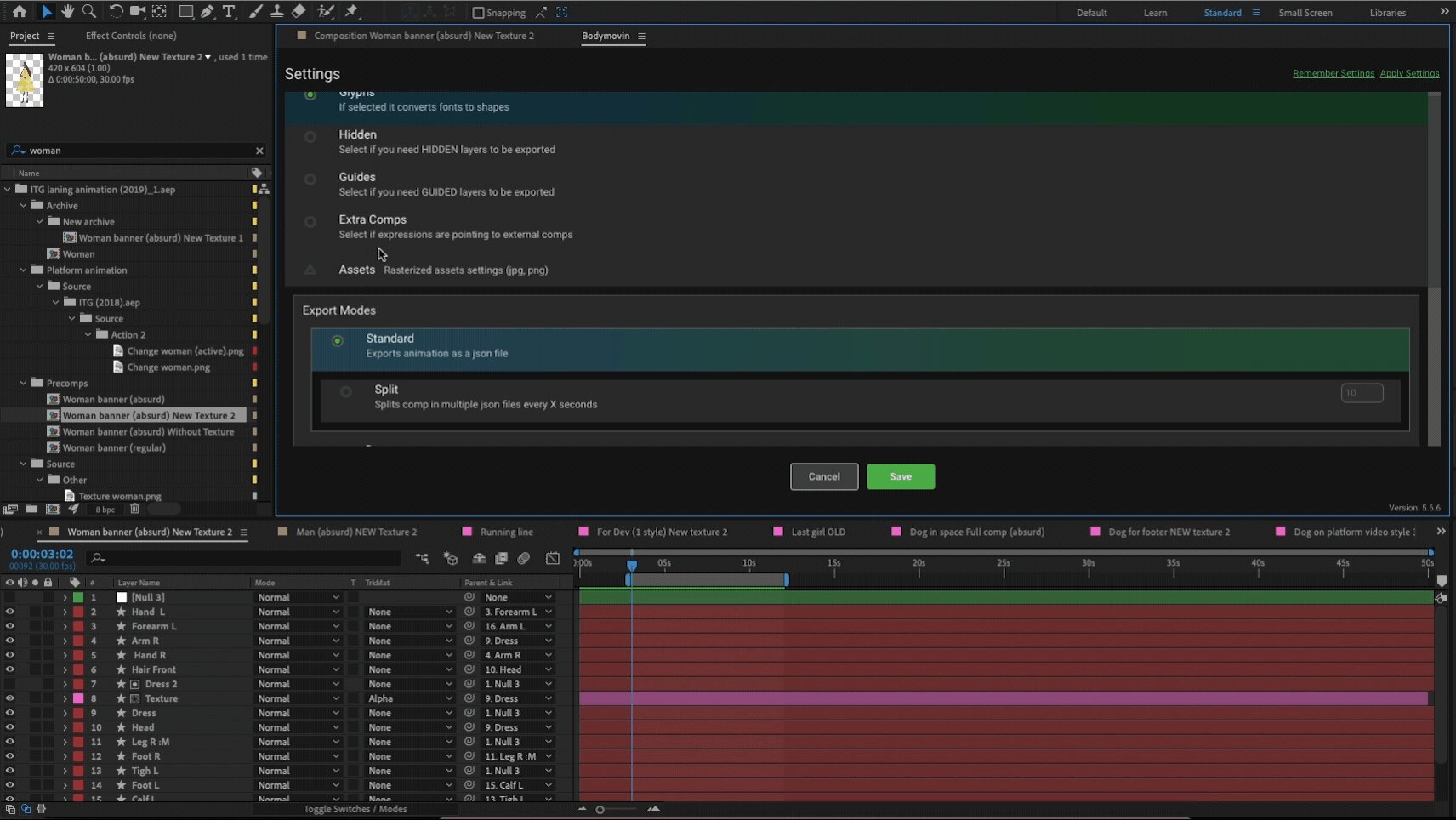
Bodymovin plugin
1. Open bodymovin and find the composition you need to render.
2. Adjust settings. Check “Glyphs” if you have some text in your animation, “Include assets in JSON” if you’re using png/jpeg images in the animation.
3. Click render and that’s it!
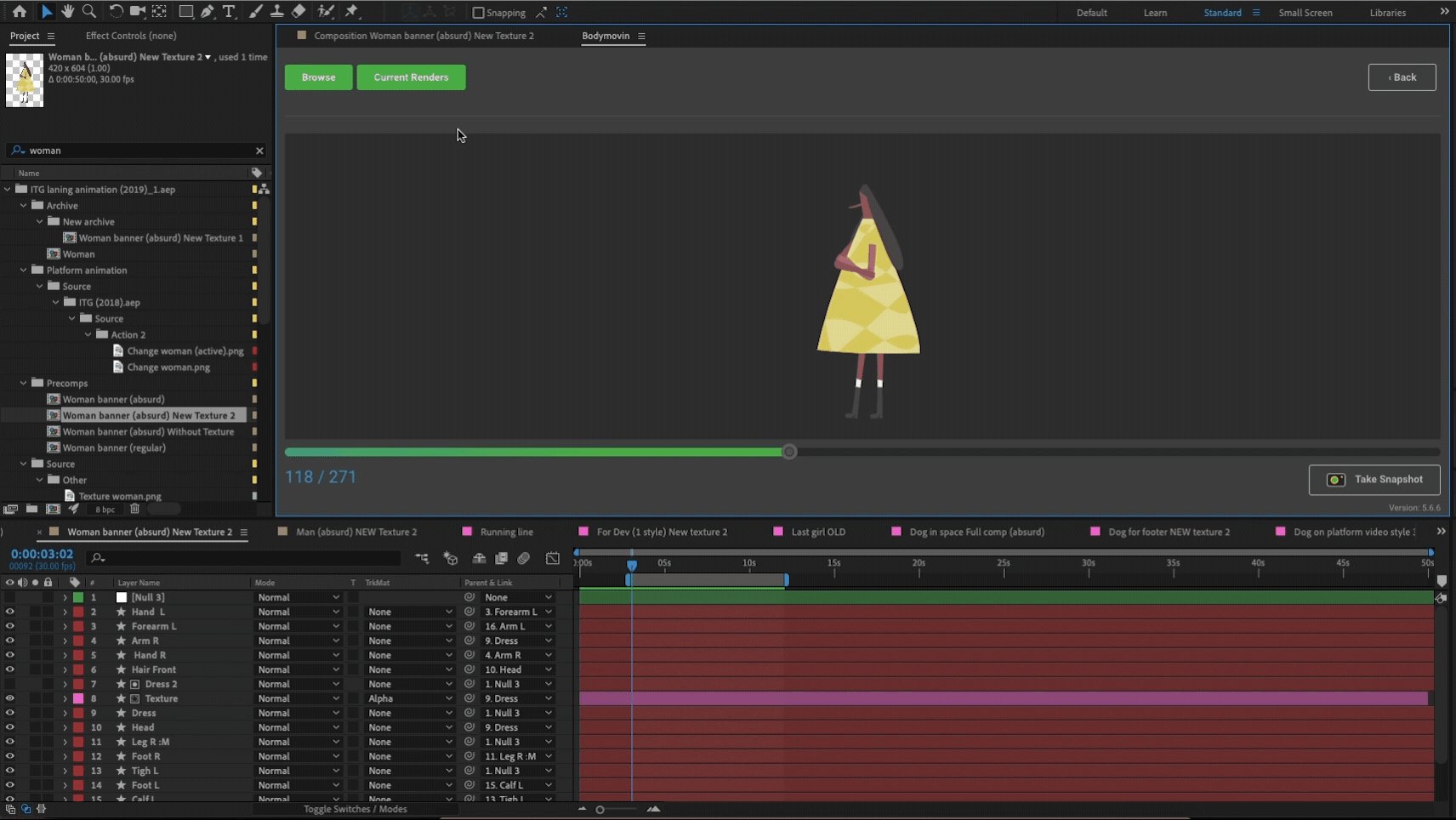
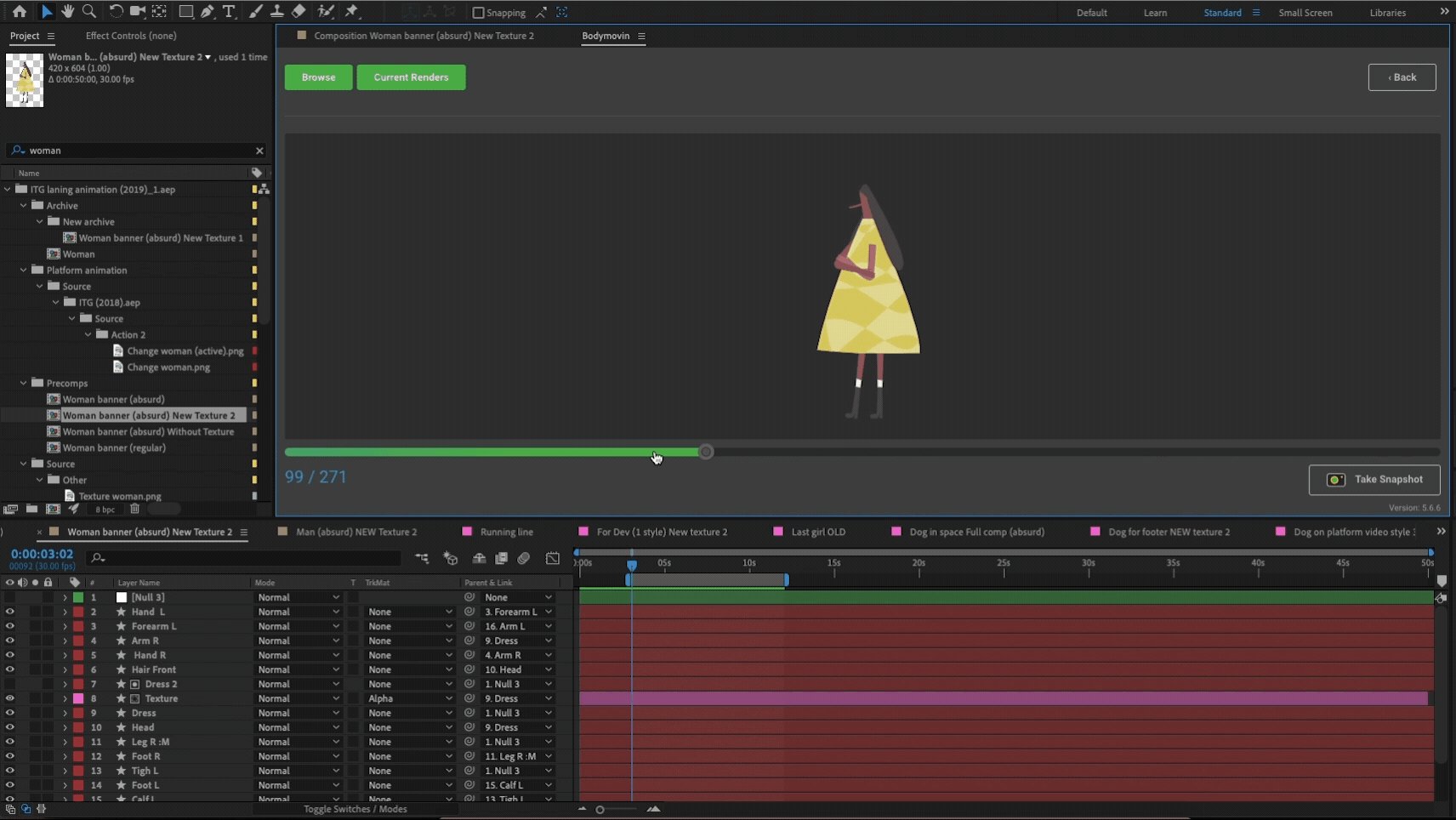
4. Preview your animation in bodymovin or on the Lottie files website.
5. If you want to show your animation to someone who isn’t familiar with Lottie, just click “demo” in the render. This way you will not only have JSON file, but also HTML that anyone can preview on the browser page.
 Preview animation in bodymovin
Preview animation in bodymovinLottie files plugin
With Lottie files, you can do the same thing, but this plugin has more features that bodymovin + you don’t need to upload files on the Lottie website in the browser. With this plugin, you can preview animations in After Effects as they will be in Lottie.
Steps for rendering with Lottie plugin are pretty much the same, but they have some extra features:
- a full and good working preview, exactly like on the Lottie website
- a full and good working preview, exactly like on the Lottie website
- a library with free Lottie animations (you can choose the animation you like and download aep file straight from the plugin)
Also, it must be mentioned than Lottie files plugin is much smarter than bodymovin. You don’t need to worry about any render settings, such as png/jpeg elements render or expressions optimization. Somehow plugin figures out the best way to render them itself.
Lastly, this plugin has not only pros but one big con — quite a slow render comparatively to bodymovin plugin.
 Animation process using Lottie files plugin and Bodymovin
Animation process using Lottie files plugin and BodymovinNow, your digital animations are ready to use whenever you need them. You can use Lottie files on iOS, Android, web, and React Native without modification.
How we use Lottie animations at Noomo to created animated websites and apps
At our digital design agency we often use digital animations while creating creative website design. For example for the ITG.Digital website we used following animations to add interactivity to our design.
Interactive dog change
Using interactive animations in design may be a quite complex. We needed to animate two different positions of the blue dog and to make the change of the dogs interactive.
To achieve this, we animated 6 transitions from one dog to another and collected those animations in one composition.
While implementing our developers were working with the timecode of our JSON files, so they didn’t need to animate anything, which saved a lot of time.
So, whichever dog you choose, the interactive animation will be smooth and fun.
 Animated interactive illustration for website
Animated interactive illustration for websiteDog running line — another funny and easy digital animation to add creativity on our website. We only needed two things: a running dog and to animate the position property.
 Animated running line with the dog for website
Animated running line with the dog for websiteAnimated tabs with illustrations
Looks cool, right? You may think it was hard to animate and implement, but it didn’t take much time at all. To even more animate website we designed and slightly animated illustrations for each tab. Then we put them into one composition and exported it to JSON to use animation on website. As with the dog changing animations, devs worked with the time code, which allowed us to bring our website to life in no time.
Fun pricing animations
Those cute dinos also were animated in After effects and were implemented to our website using Lottie. Small details always make a difference, so don’t be afraid to use Lottie and bring even the smallest parts of your design to life.
 Pricing page animation
Pricing page animationConclusions
To sum up, we can say that Lottie saved us many times when we were working on design for ITG.digital website. It helped as create and implement unique and creative website design 3 times faster compared to using javascript animations.
And the most important — we got final digital animations exactly how we imagined them during our design process. Animation in After Effects is much easier and more flexible in instruments than javascript animations. That allowed us to be more creative in the design process. Also, we saved a lot of time fixing and correcting website design. Whenever we had to change something, it required just two steps to be made: edits in After Effects, replacing the old JSON file with the new one by our dev and we were ready to go.
Remember that Lottie Files are compatible with Wordpress, Shopify, Squarespace, Wix, Readymag or any other Website, iOS and Android apps, as well you can use it to create Webflow animation!
You don’t need to write a code to adjust the display options of your digital animations. For that, you have a Lottie web player which will do that for you and will show you how your animation will look on your website or app.
Now you know everything about Lottie and we bet you are ready to create your cool animations for your beautiful and creative websites and appllications!
Before you start, you can play around with our waving girl animation that you saw earlier. You can get this cute animation for your website absolutely free. You can download your free animation here: JSON and AEP files here, HTML here.
Here you can find more examples of interactive websites we've created with Lottie animations:
- Olha Uzhykova portfolio website — good example of interactive animations.
- OrCad — an enterprise website design built with Webflow. (You can find more details about design process in this article How to effectively implement 3D animation on a website. and, of course check our Case Study)